Блок высоты 100% с вертикальным текстом
У меня есть блок переменной высоты, в который я хочу поместить другой блок со 100% высотой и вертикальным текстом (снизу вверх) и сложить его слева от внешнего блока. Есть ли способ добиться этого с помощью CSS-преобразований, но без вычислений ширины и высоты в JS?

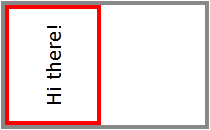
Это то, что я мог бы получить так далеко:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<style type="text/css">
.block1 {
border: 4px solid #888;
height: 120px;
width: 200px;
}
.block2 {
height: 100%;
border: 4px solid red;
}
.msg {
display: inline-block;
white-space: nowrap;
font-family: Verdana;
font-size: 14pt;
-moz-transform: rotate(-90deg);
-moz-transform-origin: center center;
-webkit-transform: rotate(-90deg);
-webkit-transform-origin: center center;
-ms-transform: rotate(-90deg);
-ms-transform-origin: center center;
}
</style>
</head>
<body>
<div class="block1">
<table class="block2">
<tr>
<td>
<div class="msg">Hi there!</div>
</td>
</tr>
</table>
</div>
</body>
</html>

Вы можете видеть, что вычисленная ширина внутреннего блока равна ширине текста до поворота.
UPDATE:
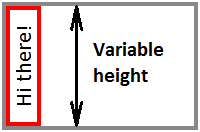
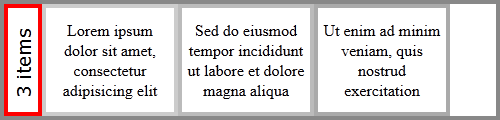
Вот картинка того, что я хочу получить в итоге:

Это горизонтальная полоса с элементами, сложенными с левой стороны, и с вертикальным блоком заголовка. Высота полосы является переменной, поэтому элементы должны адаптироваться, а текст заголовка должен оставаться по центру.