Почему функции прототипа связаны последовательно?
Я очень плохо знаком с JavaScript. Я читаю из JavaScript хорошие части. Это говорит:
Every function object is also created with a prototype property
Итак, я сделал что-то вроде этого:
function test() {
}
console.log(test.prototype);
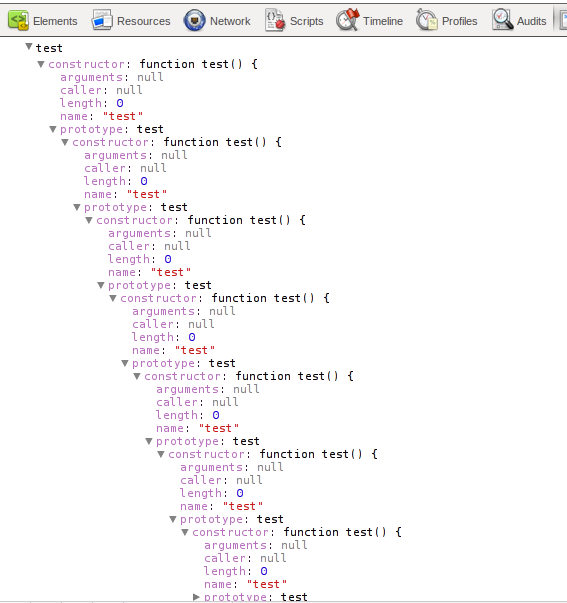
Используя инструменты разработчика Chrome, я нахожу вывод следующим образом:

Я действительно запутался с этим выводом. Почемуconstructor& APOS; sprototype свойство снова вложеноconstructor? И почему это происходит какchain? Где мне не хватает концепции?
Заранее спасибо.