SVG отображается только частично в Firefox
Сейчас я работаю со швейцарской картой в формате SVG. тег непосредственно встроен в.
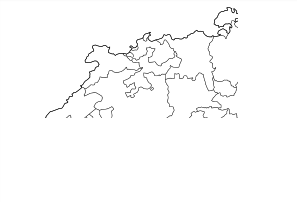
В Chromium (Linux) все выглядит отлично, но в Firefox (Linux) показана только часть SVG. Сама разметка SVG кажется верной.
Хром:

Я создал jsfiddle с исходным кодом для облегчения тестирования:http://jsfiddle.net/MKRXN/
Это проблема Firefox или какая-то проблема с SVG? В любом случае, как я могу заставить это работать правильно?