Фильтр SVG с расширением / размытием по сравнению со смещением Illustrator
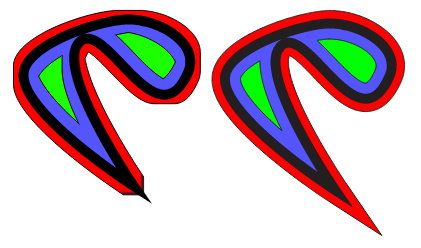
Ниже приведен снимок экрана изображения SVG, которое отображается на Chrome 22.0.1229.79 Mac. Исходный svg находится на jsfiddle:http://jsfiddle.net/LGBk5/
Левое изображение сделано с использованием SVG: s расширять и разрушать фильтры. Правильный сделан с помощью Illustrator 'Эффект смещения пути.
У левого есть проблемы: граница внизу искажена и кривые не такие гладкие. Между тем толстая черная граница одинакова у обоих.
У моего SVG какой-то параметр неправильный или фильтры с расширением и эрозией, по-видимому, глючат?
РЕДАКТИРОВАТЬ: Цель состоит в том, чтобы сделать пути более тонкими или толстыми в SVG, но в соответствии с этим примером, эрозия / расширение не достаточно стабильны, чтобы полагаться.