Свойство CSS для переноса слов, не влияющее на ячейку таблицы
У меня есть одно длинное слово ...
p=MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQCx+wnDhlr7GqHiH6lAaPPuN5F7RjUrtvGyxxZkClJsLaTDeqg/FuJXU7RYdPQ2Ka++tfw0Z9+SRKatLUQQeCqLK8z1/V4p7BaJKPkegMzXgWGnFVmz1tdLFiYUGq0MvVgqWiepcTFmwgSd9g1pGRiCSDHJUDwcc+NidiW4/ixw4QIDAQAB"
... что я пытаюсь вписаться в ячейку таблицы (), за что ямы пытались использоватьword-wrap: break-word; и тому подобное, чтобы заставить текст переноситься, но ни один из них, похоже, не оказывает никакого влияния на текст. (

Нажмите на картинку, чтобы увеличить!
Текст продолжается по горизонтали и нет обернуть. Какое свойство CSS я должен использовать здесь?
КОД
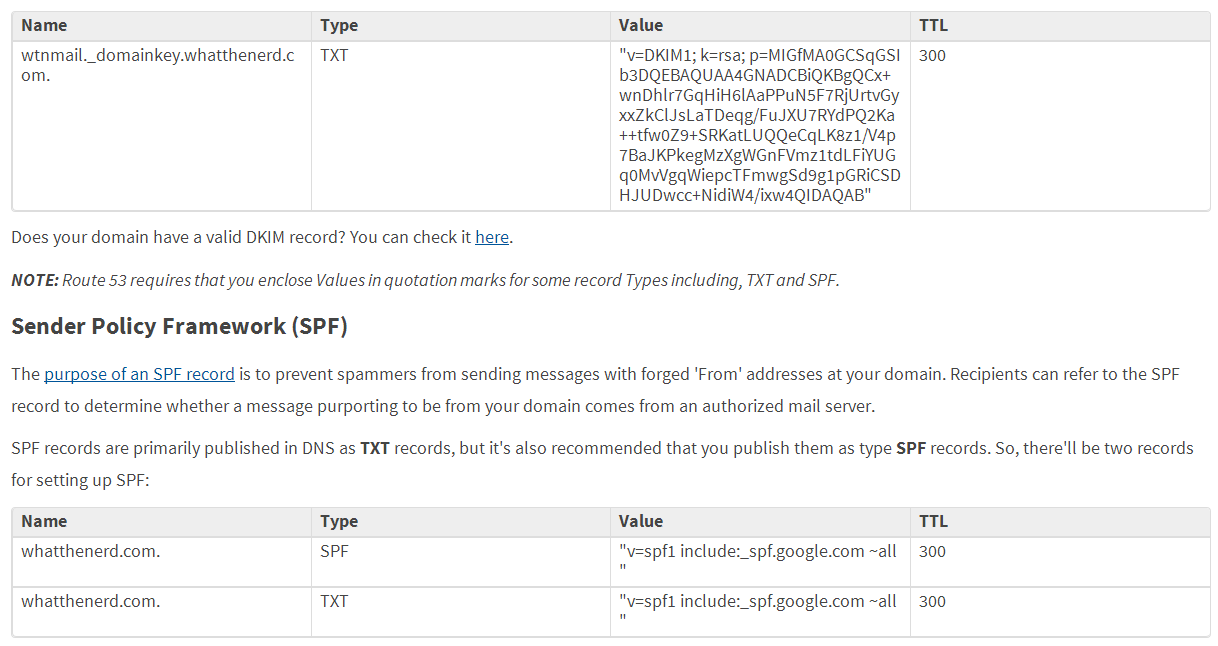
Name
Type
Value
TTL
wtnmail._domainkey.whatthenerd.com.
TXT
"v=DKIM1; k=rsa; p=MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQCx+wnDhlr7GqHiH6lAaPPuN5F7RjUrtvGyxxZkClJsLaTDeqg/FuJXU7RYdPQ2Ka++tfw0Z9+SRKatLUQQeCqLK8z1/V4p7BaJKPkegMzXgWGnFVmz1tdLFiYUGq0MvVgqWiepcTFmwgSd9g1pGRiCSDHJUDwcc+NidiW4/ixw4QIDAQAB"
300
Основано на j08691 'Ответ, я использую это сейчас:
table {
table-layout: fixed;
word-break: break-all;
word-wrap: break-word;
}
И этоs привело к этому:

Нажмите на картинку, чтобы увеличить!
Да, стол неЭто супер стильно, как это было раньше, но теперь я могу, по крайней мере, быть уверенным, что данные отображаются (даже если размер браузера изменен, то есть меньшие разрешения).
Все еще ищу элегантное решение, если таковое имеется.