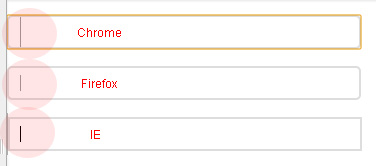
проблема с курсором текстового поля в Chrome
Я использую следующие CSS в моем разделе формы.

CSS
.username input{
background-color: #FFFFFF;
border: 2px solid #DDDDDD;
border-radius: 5px 5px 5px 5px;
color: #9E9E9E;
height: 30px;
width: 330px;
padding:0px 10px 0px 0px;
padding-left:10px;
margin:15px 0px 0px 0px;
line-height:30px;
}
Работает нормально во всех браузерах. Но в Chrome курсор отображается на той же высоте входного тега. Я нашел решение, если я удалюline-height он отображается так, как я хочу. Но в IE значения находятся в верхней части поля. Мне нужно решение этой проблемы.
Пожалуйста, посмотритемоя скрипка, [Это не хорошо в хроме]