Высота родительского div равна нулю, даже если у него есть дочерний элемент с конечной высотой
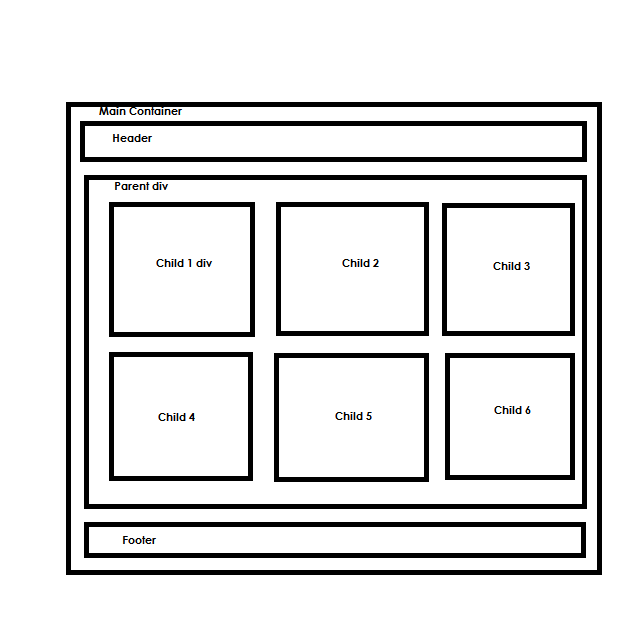
У меня есть сайт, макет которого был показан на диаграмме. Тело состоит изmain container, который состоит из,headerparent div а такжеfooter,parent div далее содержит несколькоchild div как показано.

Проблема в том, что высота всехchild div конечно. Ноparent div не содержит ничего, кроме дочерних элементов div. Все дочерние элементы видны, но высота родительского элемента равна нулю. Я также не фиксирую высоту родительского элемента div, задавая какое-либо заранее заданное значение, так как это может привести к ошибке, если число дочерних элементов увеличится в будущем.
Проблема из-за нулевого размера родительского div заключается в том, что мой div нижнего колонтитула идет вверх и конфликтует с содержимым родительского div. Эту проблему можно решить, задав подходящую маржу, но это не то решение, которое я ищу.
Может кто-нибудь предложить мне какой-нибудь способ, чтобы высота родительского div изменялась автоматически в зависимости от высоты присутствующих дочерних div.
Пожалуйста, прокомментируйте, если я неясно, задавая мои сомнения!