Строки строки таблицы JQuery и итоговые суммы
В настоящее время я пишу небольшой плагин для техников по ремонту компьютеров, и яСейчас я пытаюсь закодировать раздел счета, но мне не везет!
у меня есть поля, заполняемые из базы данных, но яЯ пытаюсь использовать jquery для обновления итоговых сумм и суммы счета.
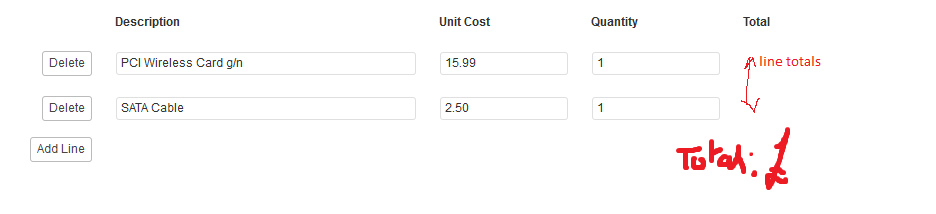
Вот быстрый образ того, что яя пытаюсь сделать! Я'
 я пытаюсь заставить его обновить итоговые значения при загрузке страницы и при изменении значения в текстовых полях стоимости за единицу и количества.
я пытаюсь заставить его обновить итоговые значения при загрузке страницы и при изменении значения в текстовых полях стоимости за единицу и количества.
$(document).ready(function() {
$("#invoiceitems tbody tr").each(function() {
$(this).change(function() {
updateTotal();
});
});
});
function updateTotal() {
//Calculate Subtotal for each item
var quantity = $('.quantity').val();
var price = $('.price').val();
var subtotal = parseInt(quantity) * parseFloat(price);
$('.subtotal').text(subtotal);
//Calculate Grand Total
var sum = 0;
$('.linetotal').each(function() {
sum += parseFloat($(this).text());
});
$('#grandTotal').html(parseFloat(sum));
}
Нашел этот код здесь, но я действительно неПонятия не имею и не могуне заставить его работать!
Некоторое направление / помощь будет принята с благодарностью!
Большое спасибо, Джейс