Строки строки таблицы JQuery и итоговые суммы
В настоящее время я пишу небольшой плагин для специалистов по ремонту компьютеров, и сейчас я пытаюсь закодировать раздел счета, но мне не везет!
Я получил поля, заполняемые из базы данных, но я пытаюсь использовать jquery для обновления итоговых сумм и суммы счета-фактуры.
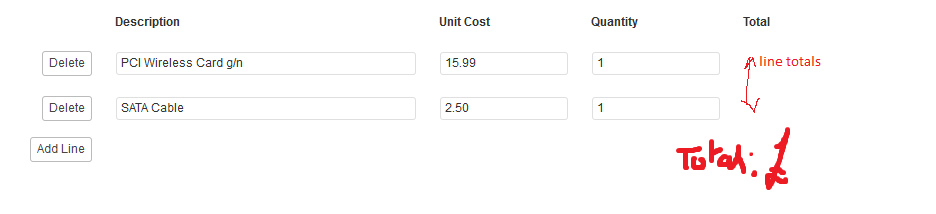
Вот быстрое изображение того, что я пытаюсь сделать!
 Я пытаюсь заставить его обновить итоговые значения при загрузке страницы и при изменении значения в текстовых полях цены за единицу и количества.
Я пытаюсь заставить его обновить итоговые значения при загрузке страницы и при изменении значения в текстовых полях цены за единицу и количества.
$(document).ready(function() {
$("#invoiceitems tbody tr").each(function() {
$(this).change(function() {
updateTotal();
});
});
});
function updateTotal() {
//Calculate Subtotal for each item
var quantity = $('.quantity').val();
var price = $('.price').val();
var subtotal = parseInt(quantity) * parseFloat(price);
$('.subtotal').text(subtotal);
//Calculate Grand Total
var sum = 0;
$('.linetotal').each(function() {
sum += parseFloat($(this).text());
});
$('#grandTotal').html(parseFloat(sum));
}
Нашел этот код здесь, но я действительно не имею понятия и не могу заставить его работать!
Некоторое направление / помощь будет принята с благодарностью!
Спасибо большое Jase