Primefaces & jqplot - отображение даты на оси
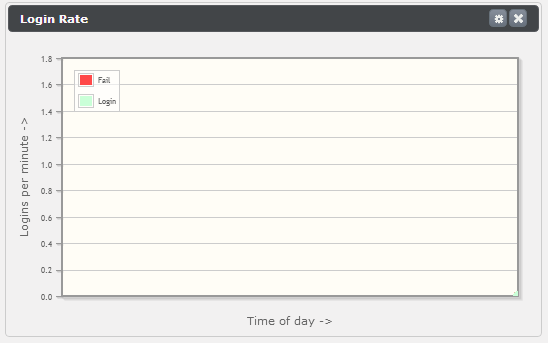
Я пытаюсь использовать атрибут расширителя на линейном графике в PrimeFaces 3.4. Мне нужно использовать расширитель для форматирования оси X со значениями даты / времени. Делать это без расширителя нельзя, так как точек данных слишком много, а метки просто перезаписываются, если я использую атрибуты PF lineChart по умолчанию. Когда я устанавливаю код, как показано ниже, я получаю ось X без отображаемых значений; все, что я могу видеть, это ось X. Смотрите рис для более подробной информации. Как я могу настроить это так, чтобы ось X отображала время в формате чч: мм?

Код XHTML
<script type="text/javascript" src="#{request.contextPath}/js/plugins/jqplot.dateAxisRenderer.min.js"></script>
<script type="text/javascript" src="#{request.contextPath}/js/plugins/jqplot.canvasAxisTickRenderer.min.js"></script>
<script type="text/javascript">
function loginRateChartExt() {
this.cfg.axes = {
yaxis: {
numberTicks: 10,
label: 'Logins per minute ->',
labelRenderer: $.jqplot.CanvasAxisLabelRenderer,
labelOptions: { fontFamily: 'Verdana', fontSize: '8pt' },
},
xaxis: {
renderer: $.jqplot.DateAxisRenderer,
rendererOptions: { tickRenderer:$.jqplot.CanvasAxisTickRenderer },
tickOptions: { formatString:'%H:%M' },
label: 'Time of day ->',
labelRenderer: $.jqplot.CanvasAxisLabelRenderer,
labelOptions: { fontFamily: 'Verdana', fontSize: '8pt' }
}
};
}
</script>
<p:lineChart id="loginRateChart" value="#{loginRateBean.chartModel}" extender="loginRateChartExt" />
Код бина
for(int i = 0; i < workerBean.getSize(); i++) { // worker bean has the data
for (String key : workerBean.getValueKeys()) { // each key refers to a series
// chartSeriesMap is a map that contains all the series
// workerBean.getKeyAt(i) returns Date
// workerBean.getValueAt(i, key) returns a Number
chartSeriesMap.get(key).set(workerBean.getKeyAt(i), workerBean.getValueAt(i, key).floatValue());
}
}
for (String string : workerBean.getValueKeys()) {
chartModel.addSeries(chartSeriesMap.get(string));
}