jqPlot: как покрасить части фона / сетки несколькими разными цветами
Я пользуюсь отличноjqPlot плагин, и единственная функция, которую я не нашел вдокументация это "Как закрасить части фона / сетки несколькими разными цветами"
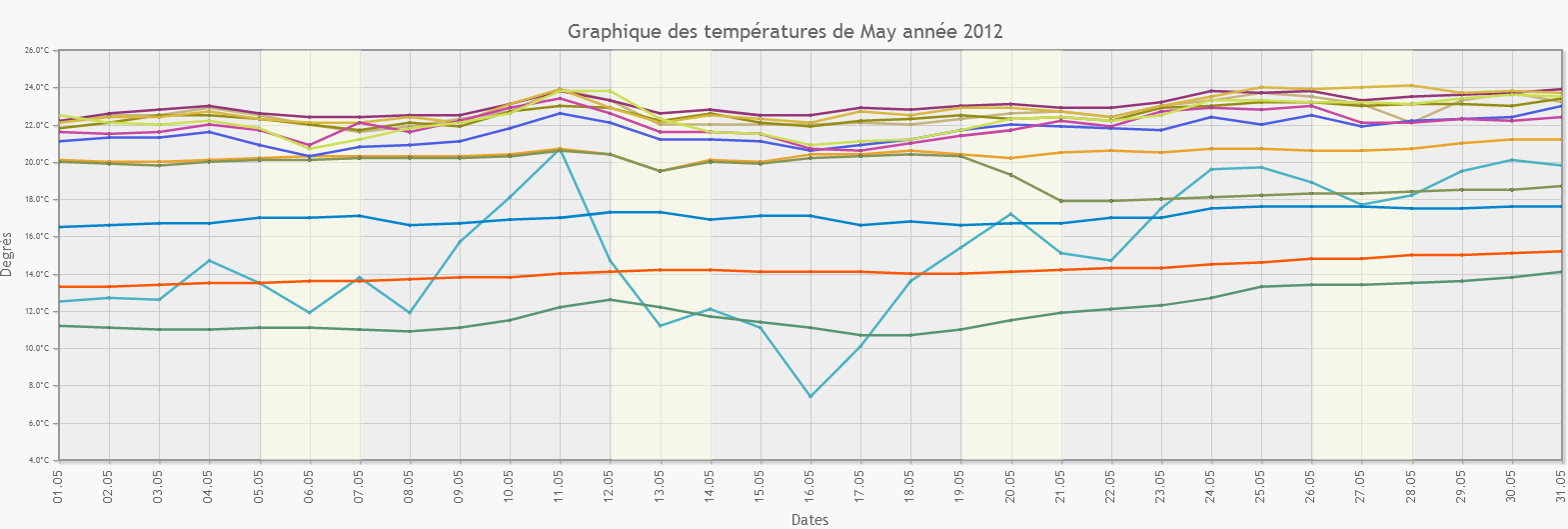
Единицами осей X моих графиков являются даты. Я хотел бы выделить часть выходных (только) сетки, изменив цвет фона сетки, если это возможно.
Или у кого-нибудь была бы другая идея?
Спасибо
EDIT WITH FINAL ANSWER
Основываясь на предложении Боро, я разработал лучший способ выделить часть фона, используя «линию». опция вместо "вертикальная линия" вариант. Дело в том, что с «вертикальной линией» разработчики должны иметь дело с шириной линии. Таким образом, трудно получить то, что вам нужно, потому что ширина линии распространяется от центра линии, а не от границы.
& Quot; линия & Quot; вариант позволяет установить начальную и конечную точки, чтобы установить точную часть фона для подсветки. Параметр width по-прежнему используется для отображения строки в виде столбца, но он распространяется горизонтально, а не вертикально.
О & quot; lineWidth & quot; свойства, значение определяется в пикселях. Следовательно, вы можете установить значение с помощью высоты контейнера графика, чтобы быть уверенным, и установить & quot; y & quot; значение & quot; start & quot; и "конец" свойства со средним из ваших данных серии или приблизительный средний диапазон вашей оси.
Я обновил скрипку БороВот
grid:
{
drawGridLines: true, // wether to draw lines across the grid or not.
gridLineColor: '#cccccc', // Color of the grid lines.
backgroundColor: "#eee",
borderColor: '#999999', // CSS color spec for border around grid.
borderWidth: 2.0, // pixel width of border around grid.
shadow: true, // draw a shadow for grid.
shadowAngle: 45, // angle of the shadow. Clockwise from x axis.
shadowOffset: 1.5, // offset from the line of the shadow.
shadowWidth: 3, // width of the stroke for the shadow.
shadowDepth: 3, // Number of strokes to make when drawing shadow.
// Each stroke offset by shadowOffset from the last.
shadowAlpha: 0.07, // Opacity of the shadow
},
canvasOverlay: {
show: true,
objects:
[
{
line:
{
start : [new Date('2012-01-12').getTime(),20],
stop : [new Date('2012-01-13').getTime(),20],
lineWidth: 1000,
color: 'rgba(255, 0, 0,0.45)',
shadow: false,
lineCap : 'butt'
}
},
{
line:
{
start : [new Date('2012-01-13').getTime(),20],
stop : [new Date('2012-01-14').getTime(),20],
lineWidth: 1000,
color: 'rgba(255, 0, 0,0.45)',
shadow: false,
lineCap : 'butt'
}
}
]
}