JavaFX 2.0 - Как динамически изменить цвет легенды LineChart?
Я пытаюсь стилизовать мою линейную диаграмму JavaFX, но у меня есть некоторые проблемы с легендой.
Я знаю, как изменить цвет легенды линейного графика в файле CSS:
.default-color0.chart-series-line { -fx-stroke: #FF0000, white; }<br>
.default-color1.chart-series-line { -fx-stroke: #00FF00, white; }<br>
.default-color2.chart-series-line { -fx-stroke: #0000FF, white; }<br><br>
.default-color0.chart-line-symbol { -fx-background-color: #FF0000, white; }<br>
.default-color1.chart-line-symbol { -fx-background-color: #00FF00, white; }<br>
.default-color2.chart-line-symbol { -fx-background-color: #0000FF, white; }
Но этого недостаточно для моих целей. У меня есть три или более цветных переключателя и ряд данных для каждой кнопки. Данные должны отображаться в том же цвете, что и кнопка после того, как я выбрал кнопку. Это должно быть возможно при множественном выборе кнопок, чтобы одновременно можно было отображать более одной серии данных.
Для линий графика мне это удалось, изменив стиль после того, как я нажал кнопку:
..<br>
dataList.add(series);<br>
..<br>
series.getNode().setStyle("-fx-stroke: rgba(" + rgba + ")");
Если я отменил выбор кнопки, я удаляю данные из списка.
dataList.remove(series);
Это хорошо работает для штрихов, но как я могу сделать то же самое для легенды?
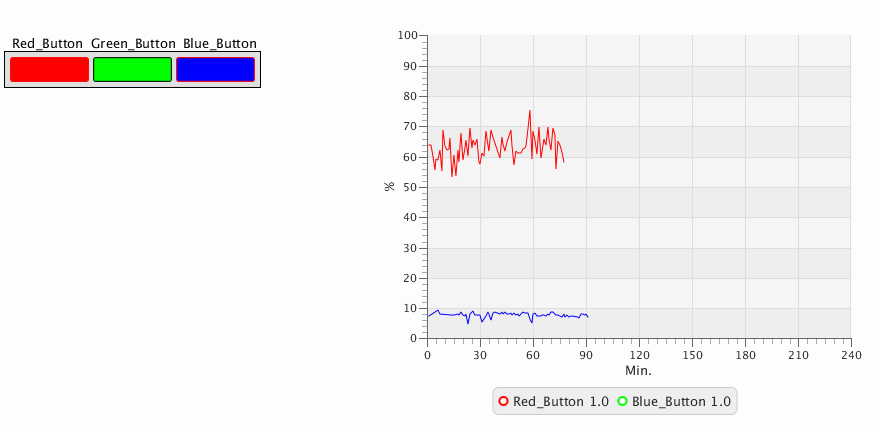
Вы можете увидеть пример ниже. Сначала я нажал красную кнопку, таким образом, штрих и легенда стали красными (default-color0). После этого я нажал синюю кнопку. Здесь вы можете увидеть проблему. Штрих синий, но легенда зеленая, потому что используется цвет по умолчанию color1, и я не знаю, как изменить цвет легенды.