как я могу установить div для «видимости: скрытый», если они находятся вне области просмотра
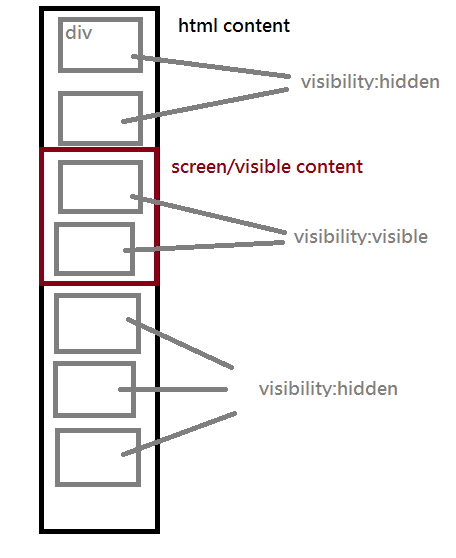
Я занимаюсь разработкой мобильного веб-приложения. Тем не менее, сафари в iOS 5.1 или ниже имеет ограниченную память. Мне нужно минимизировать использование памяти, когда я использую переход CSS3. Я обнаружил, что если я использую стиль css & quot; display: none / visibility: hidden & quot ;, приложение не будет зависать из-за проблем с памятью. Поэтому я хочу сделать вещь "скрытой" когда они действительно скрыты. У меня плохой английский. картинка может показать то, что я хочу:
загруженное изображение **: **

Другой пример, который представляет собой веб-сайт, использует css & quot; видимость: скрытый & quot; свойство скрывать каждый сеанс, когда его нет на экране: