Сделайте две колонки одинаковой высоты
Я пытаюсь сделать дизайн с двумя столбцами (используяTwitter Bootstrap) с 2 столбцами одинаковой высоты.
Давайте возьмем этот пример:
<div class="row-fluid">
<div class="span2">
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>
</div>
<div class="span10">
test
</div>
</div>
& # X200B;
Так как.span2 является самым высоким из двух столбцов, это делает.row-fluid растянуть, чтобы приспособить его высоту.
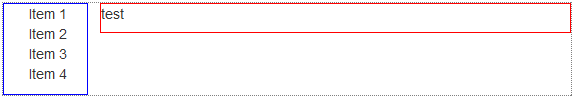
После прочтенияЭта статьяЯ ожидал, что установкаmin-height: 100% на.span10 заставит его растягиваться на полную высоту, но это не так:

Это почему? Любое решение сделать.span10 растянуть до родительской высоты, избегая установки фиксированной высоты, чтобы сохранить эту конструкцию гибкой?