CSS-стек с переменной высотой на два столбца
Поэтому я работаю на странице профиля пользователя на моем веб-сайте. И у меня небольшая проблема с CSS.
Моя проблема заключается в следующем: у меня есть четыре блока div с фиксированной шириной, но с переменной высотой, и я хотел бы, чтобы они складывались один поверх другого.
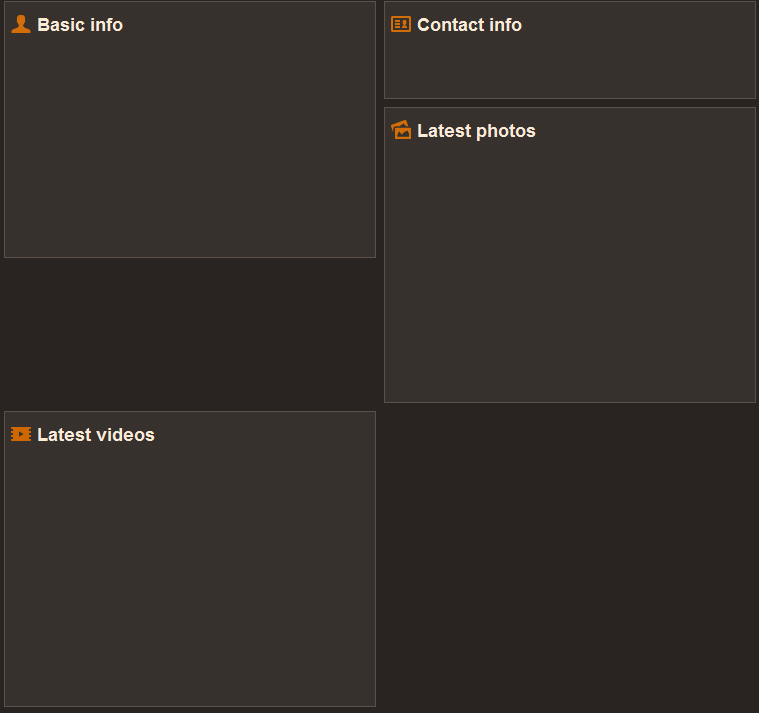
Картинка ниже - это скриншот моего выпуска, div с заголовком "Последние видео" должен быть приклеен к одному с «базовой информацией»; заглавие. Как & quot; контактная информация & quot; и & quot; Последнее фото & quot; являются.

Мой HTML выглядит примерно так:
<div style="margin-left:-10px">
<div class="infoBox" style="width:360px; margin-left:9px">
Content goes here for basic info
</div>
<div class="infoBox" style="width:360px; margin-left:9px">
Content goes here for contact info
</div>
<div class="infoBox" style="width:360px; margin-left:9px">
Content goes here for latest photos
</div>
<div class="infoBox" style="width:360px; margin-left:9px">
Content goes here for latest videos
</div>
</div>
Класс CSS для информационного блока выглядит так:
.infoBox {
width: 100%;
margin: -1px;
background-color:#37312d;
padding:5px;
border:#5b504a solid 1px;
margin-bottom:9px;
float:left;
}
Как я могу сделать, чтобы эта работа?