Почему переходы для некоторых свойств CSS медленные и не беглые
Я потратил 4 часа на простой переход с приемлемой производительностью:
Сначала я попробовал этот код:
left: 2000px;
-webkit-transition: left 1s linear;
-moz-transition: left 1s linear;
-ms-transition: left 1s linear;
Результат был ужасным на Chrome v21.0.1180.89 и FireFox v15.0.1, но был великолепен на IE10.
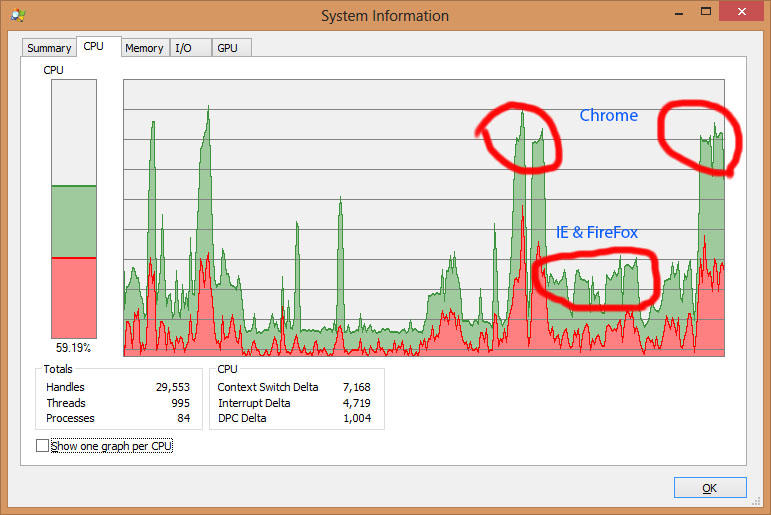
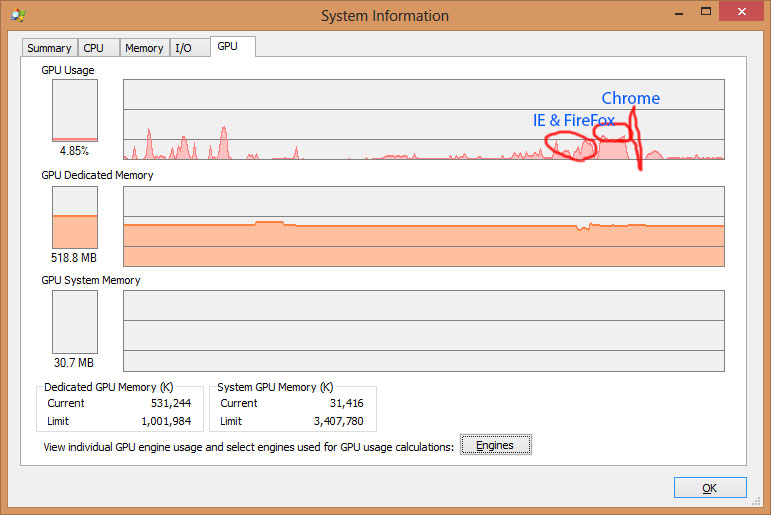
Я захватил график использования процессора и графического процессора и обнаружил, что Chrome не использует графический процессор для основных свойств CSS,
 Какое решение для современных браузеров?
Какое решение для современных браузеров?