Изменить цвет выделения текста с помощью CSS?
В настоящее время я работаю над веб-сайтом и хочу изменить цвет выделения текста.
У меня это несколько работает. Это (часть) код в моей таблице стилей:
<code>::selection {
background: #FF0099;
color: black;
text-shadow: none;
}
::-moz-selection {
background: #FF0099;
color: black;
text-shadow: none;
}
</code>
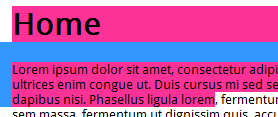
Это дает в основном удовлетворительный результат. Однако в некоторых случаях выделение, кажется, теряет свой заданный цвет (# FF099), как показано на этом рисунке:

Как вы можете видеть на картинке выше, текст полностью выделен правильным цветом (# FF099); однако область между основным текстом и заголовком, а также слева от основного текста, выделяется цветом по умолчанию (синего цвета). Как я могу предотвратить возврат частей подсветки к значениям по умолчанию?
редактировать: увеличенное изображение доступно наhttp://i.imgur.com/NmZIf.png
фрагмент:
<code>::selection {
background: #FF0099;
color: black;
text-shadow: none;
}
::-moz-selection {
background: #FF0099;
color: #EEE;
text-shadow: none;
}</code>
<code><p>sample</p> <br /> <p>sample2</p></code>