Поворот нескольких изображений по кругу с помощью jquery
Мне нужно повернуть несколько изображений в одном круге орбиты с помощью jquery. Я изменил и задержал временные интервалы для обоих изображений. Проблема в том, что оба изображения перекрываются через несколько секунд. мой код
<code> <script type="text/javascript">
var p = 0;
function moveit() {
p += 0.02;
var r = 135;
var xcenter = 500;
var ycenter = 200;
var newLeft = Math.floor(xcenter + (r * Math.cos(p)));
var newTop = Math.floor(ycenter + (r * Math.sin(p)));
$('#friends').animate({
top: newTop,
left: newLeft,
}, 10, function() {
moveit();
$('#friends2').animate({
top: newTop,
left: newLeft,
},15, function() {
moveit();
});
}
$(document).ready(function() {
moveit();
});
</script>
</code>
мои исходные коды CSS и HTML
<code> #friends { position: absolute; }
#friends2 { position: absolute; }
<img src="Images/info.gif" id="friends"/>
<img src="Images/circle.jpg" id="circles" />
<img src="Images/help.gif" id="friends2" />
</code>
Живая демоверсия:http://jsfiddle.net/W69s6/embedded/result/ но это для одного изображения .. Любое предложение ??
редактировать::
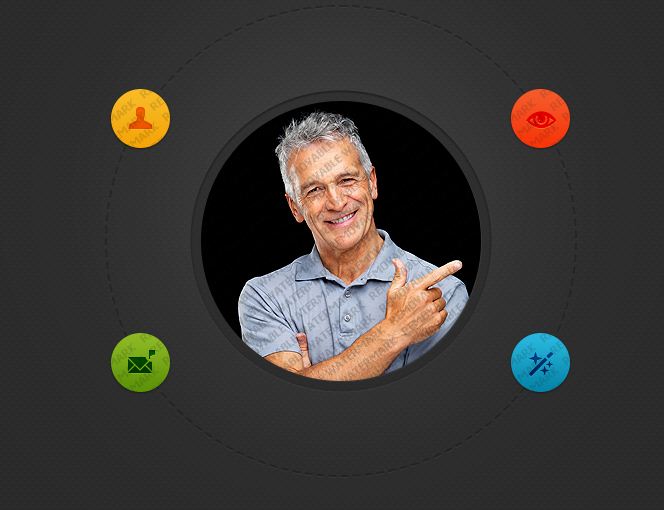
мое изображение

или же
образец ссылкиhttp://www.templatemonster.com/demo/38228.html