Шрифты Потрясающие шрифты отображаются в IE8 как блоки
Так что я используюFont Awesome в проекте и при тестировании у меня возникают проблемы с IE8.
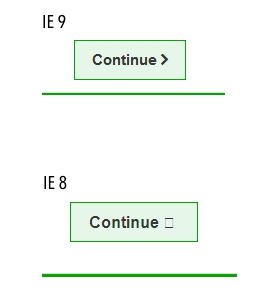
В Windows IE9 Chrome и Firefox правильно отображают шрифт (как в Firefox, Chrome и Safari в OS X), но в IE8 в Windows возникает проблема, когда вместо шрифта появляется окно.

Мой код:
<!DOCTYPE html>
<!--[if lt IE 7 ]><html class="ie ie6" lang="en"> <![endif]-->
<!--[if IE 7 ]><html class="ie ie7" lang="en"> <![endif]-->
<!--[if IE 8 ]><html class="ie ie8" lang="en"> <![endif]-->
<!--[if (gte IE 9)|!(IE)]><!--><html lang="en"> <!--<![endif]-->
<head>
<meta charset="utf-8" />
<title>Site title</title>
<!--[if lt IE 9]>
<script src="https://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<link href=".../css/css.css" rel="stylesheet" type="text/css">
<link href="../css/print.css" rel="stylesheet" type="text/css" media="print">
<link href="../apple-touch-icon.png" rel="apple-touch-icon-precomposed">
<link href="../css/jquery-ui-1.8.23.custom.css" rel="stylesheet" type="text/css">
<link href="../css/jquery-ui-overrider.css" rel="stylesheet" type="text/css">
<link href="https://fonts.googleapis.com/css?family=Lato|Michroma&subset=latin&v2" rel="stylesheet" type="text/css">
<link href="../css/prettify.css" rel="stylesheet" type="text/css">
<link href="../css/font-awesome.css" rel="stylesheet" type="text/css">
<!--[if IE 7]>
<link href="../css/font-awesome-ie7.css" rel="stylesheet">
<![endif]-->
У меня есть четыре файла шрифтов ...
fontawesome-webfont.eot fontawesome-webfont.svg fontawesome-webfont.ttf fontawesome-webfont.woff... где они принадлежат, и они доступны для чтения всему миру (755 разрешений). Что мне не хватает? Нужно ли что-то делать с представлением совместимости в IE8?
Тот же компьютер прекрасно просматривает шрифты на сайте Font Awesome, так что это должно быть что-то, что я делаю неправильно.
В соответствии с запросом копия font-awesome.css находится здесь:шрифт-awesome.css, Это более или менее то, что я скачал с них, за исключением пути к файлам шрифтов.
На основе @ Abody97 я добавилhttps://html5shim.googlecode.com/svn/trunk/html5.js в смесь (код выше был обновлен). Все еще не повезло, даже после обновления и обновления кэша удаления.