D3 - использование строк для отметок оси
Я хочу создать гистограмму, используя строки в качестве меток для отметок по оси X (например, год 1, год 2 и т. Д. Вместо 0,1,2 и т. Д.).
Я начал с использования числовых значений для оси x (например, 0,1,2,3 и т. Д.) Следующим образом:
1) Я генерирую свои диапазоны:
x = d3.scale.ordinal()
.domain(d3.range(svg.chartData[0].length)) //number of columns is a spreadsheet-like system
.rangeRoundBands([0,width], .1);
y = d3.scale.linear()
.domain(Math.min(d3.min(svg.chartData.extent),0), Math.max(d3.min(svg.chartData.extent),0)])
.range([height, 0])
.nice();
2) Сделать топоры:
d3.svg.axis()
.scale(x);
3) Перерисовать оси:
svg.select(".axis.x_axis")
.call(make_x_axis().orient("bottom").tickSubdivide(1).tickSize(6, 3, 0));
Это хорошо работает с метками числовых осей по умолчанию.
Если я попытаюсь использовать массив строк для x tickValues, как это ....
d3.svg.axis()
.scale(x).tickValues(svg.pointsNames); //svg.pointsNames = ["Year 1", "year 2", etc.]
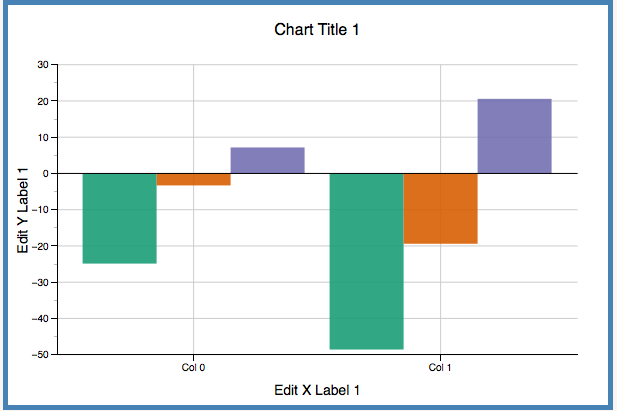
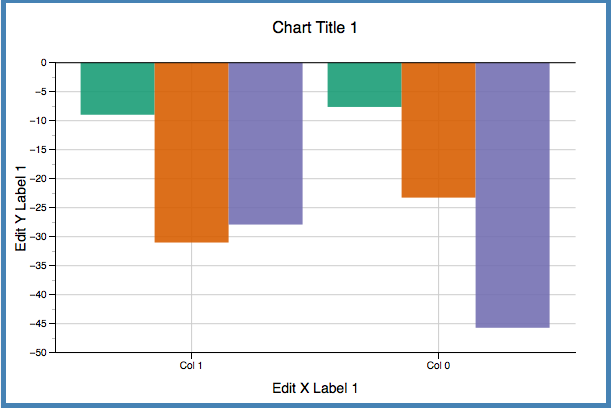
... когда я перерисовываю диаграмму (с изменениями данных или настроек или без них), метки меняются следующим образом.


Обратите внимание, как Col 1 занимает место Col 0 и наоборот.
Вы знаете, почему это происходит?