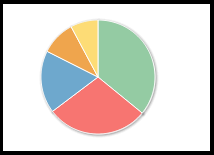
HighCharts - сделать круговую диаграмму на 100% делением
Как я могу сделатьpie заполнение графика100% изdivэто содержится в?div имеет ширину198px и это высота152px.
Кроме того, я хотел бы иметьlinear-gradient эффект внутри каждого кусочка пирога, вы можете посоветовать, как это сделать?