jquery / js / html5 изменяет содержимое страницы, когда клавиатура видна на мобильных устройствах [дубликат]
Possible Duplicate:
iPad Web App: Detect Virtual Keyboard Using JavaScript in Safari?
Я создаю мобильную версию для веб-сайта, и мне интересно, смогу ли я создать с помощью jquery / js / html5 или любой другой технологии тот же эффект разделения экрана, который можно сделать в мобильных приложениях, когда виртуальная клавиатура видна.
Например, если пользователь заходит на мою веб-страницу и щелкает текстовое поле ввода, отображается виртуальная клавиатура, и браузер автоматически увеличивает область ввода текста.
Я хочу, чтобы у меня была возможность изменять содержимое моей страницы в тот момент, когда виртуальная клавиатура отображается в зависимости от нового разрешения (высота экрана - высота клавиатуры), путем перемещения поля ввода текста в верхней части экрана с последующими советами в зависимости от что пользователь вводит в текстовое поле.
Вот несколько набросков, чтобы понять, о чем я говорю:
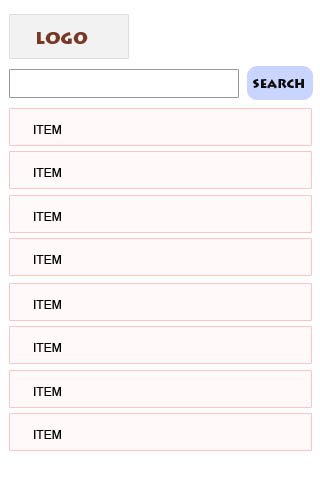
Это просмотр страницы без клавиатуры, результаты на основе поиска:

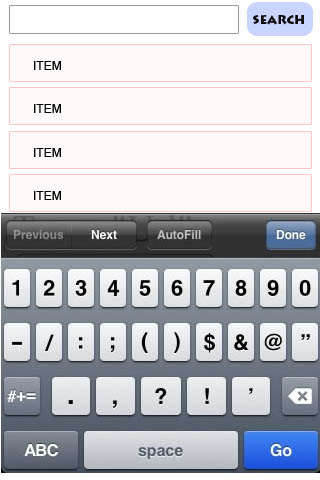
страница с портретной клавиатурой, логотип исчезает, ввод текста перемещается вверх и отображается максимум 4 элемента

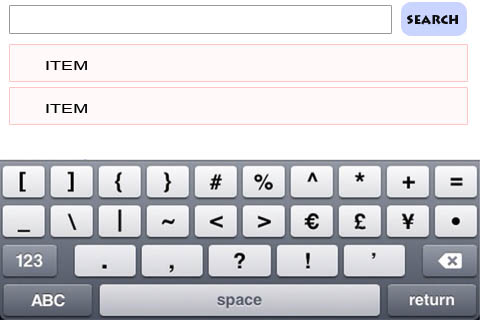
страница с альбомной клавиатурой, логотип исчезает, ввод текста перемещается вверх и увеличивается, отображаются только 2 элемента

если клавиатура скрыта, страница должна перейти в фазу 1.
Надеюсь это поможет.