JQuery представить против Javascript отправить
Я пытаюсь вызвать проверку формы при нажатии на обычную кнопку. Кажется, это хорошо работает с jQuery, но не с простым javascript.Can anyone explain this difference between jquery's .submit() and javascript's .submit() methods? Or what am I doing wrong?
<html>
<head>
<title>Form Submit</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
function validateForm(form) {
if (form.username.value=='') {
alert('Username missing');
return false;
}
return true;
}
</script>
</head>
<body>
<form action="index.php" name="loginform" method="post" onsubmit="return validateForm(this);">
<input name="username" placeholder="username" required="required" type="text" />
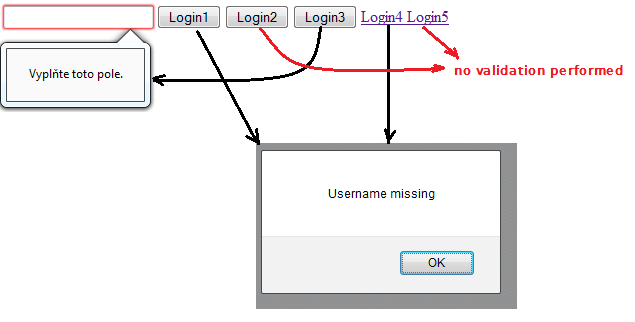
<input name="send1" type="button" value="Login1" onclick="$(document.forms.loginform).submit();" />
<input name="send2" type="button" value="Login2" onclick="document.forms.loginform.submit();" />
<input name="send3" type="submit" value="Login3" />
<a href="" onclick="event.preventDefault(); $(document.forms.loginform).submit();"> Login4 </a>
<a href="" onclick="event.preventDefault(); document.forms.loginform.submit();"> Login5 </a>
</form>
</body>
</html>