События нажатия JavaScript не работают на Samsung Galaxy SIII в браузере Android 4.0.4 по умолчанию
У меня самая странная проблема с браузером по умолчанию Samsung Galaxy SIII на Android 4.0.4:
На следующей странице нажатие на ссылки не вызовет обработчики JavaScript. Удаление одного «а»; Письмо от содержания одного из divs заставляет их снова работать ...
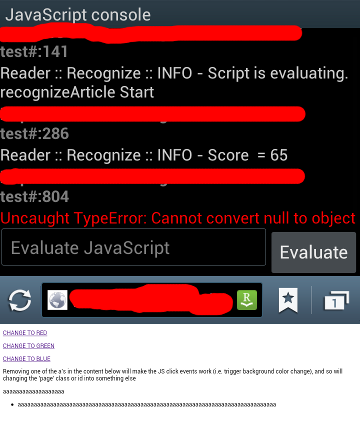
Вот скриншот консоли JS:

Я открылотчет об ошибках AndroidЕсли у вас есть такая же проблема, пожалуйста, отметьте это, спасибо.
Заранее спасибо за вашу помощь!
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
alert('attaching click handlers');
$("#red").click(function(e) {
alert('red clicked');
$("body").css("background-color", "#CC0000");
});
$("#green").click(function(e) {
alert('green clicked');
$("body").css("background-color", "#00CC00");
});
$("#blue").click(function(e) {
alert('blue clicked');
$("body").css("background-color", "#0000CC");
});
});
</script>
</head>
<body>
<div>
<p>
<a id="red" href="#">CHANGE TO RED</a>
</p>
<p>
<a id="green" href="#">CHANGE TO GREEN</a>
</p>
<p>
<a id="blue" href="#">CHANGE TO BLUE</a>
</p>
</div>
<p>Removing one of the a's in the content below will make the JS
click events work (i.e. trigger background color change), and
so will changing the 'page' class or id into something else</p>
<div class="page" id="page">
<div>aaaaaaaaaaaaaaaaaaa</div>
<ul>
<li>
<div>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div>
</li>
</ul>
</div>
</body>
</html>