Текст по центру больше контейнера? (Без использования отдельного дочернего элемента)
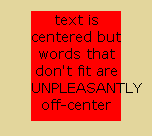
Используя CSS, легко горизонтально центрировать текст в контейнере, используяtext-align:center;, но если любое слово этого текстаlarger than the width of the container, браузер автоматически & quot; обрезает & quot; к левой границе контейнера (как в случае, слово большого размера выравнивается с левой стороны слишком маленького контейнера, и без CSSword-break:hyphenate; При установке свойства (или аналогичного) слово большого размера выступает за правый край контейнера.
 Любой способ разместить эту картинку слева от моего текста здесь, чтобы сохранить вертикальное пространство? Ну что ж. Тем не мение...
Любой способ разместить эту картинку слева от моего текста здесь, чтобы сохранить вертикальное пространство? Ну что ж. Тем не мение...
Without используя дочерний элемент контейнера для хранения текста, есть ли способcenter слишком большое слово, чтобы оно одинаково висело над левой и правой сторонами контейнера?
Опять же, я не хочу использовать текстовый контейнер внутри контейнера. Я мог бы сделать это за 5 секунд, используя ребенка<div>text to be centered</div> с фиксированнымwidth и отрицательныйmargin-leftили сabsolute позиционирование элемента контейнера внутриrelative divно я ищуCSS attribute это будет центрировать текст, даже если слово слишком длинное, чтобы соответствовать ширине. По умолчанию,text-align:center не делает этого.
Мысли? Спасибо! -Slink