Как позиционировать абсолют внутри div?
У меня странная проблема с размещением набора элементов div внутри другого элемента div. Я думаю, что будет лучше описать это с изображением:
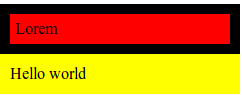
Внутри черного (#box) элемента div есть два элемента div (.a, .b), которые должны быть расположены в одном месте. То, чего я пытаюсь достичь, изображено на первом изображении, второе - это эффект, который я получаю. Похоже, что div были перемещены без очистки или что-то, что, очевидно, не так. Любые идеи будут приветствоваться!
Вот код для этого примера:
CSS:
#box {
background-color: #000;
position: relative;
padding: 10px;
width: 220px;
}
.a {
width: 210px;
position: absolute;
top: 10px;
left: 10px;
background-color: #fff;
padding: 5px;
}
.b {
width: 210px;
position: absolute;
top: 10px;
left: 10px;
background-color: red;
padding: 5px;
}
#after {
background-color: yellow;
padding: 10px;
width: 220px;
}
HTML:
<div id="box">
<div class="a">Lorem</div>
<div class="b">Lorem</div>
</div>
<div id="after">Hello world</div>