TW Bootstrap: Как переполнить столбцы
Я хочу иметь строку, где столбцы будут прокручиваться по горизонтали:

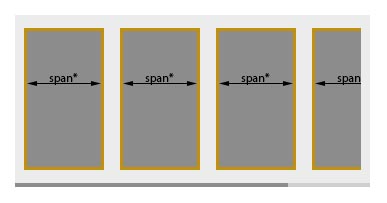
Как видите, строка является внешним блоком (с отступами). Внутри него есть колонки, в каждой из которых естьspan* класс, такой какspan3, А поскольку все столбцы не помещаются в строке, полоса прокрутки находится внизу.
Вот то, что я пытался сделать (с помощью встроенного CSS) и до сих пор не повезло.
<div class="row">
<!-- the parent element which will have scrollbar -->
<div class="span12" style="white-space: nowrap; overflow-x: auto;">
<div class="row">
<div class="span3" style="display: inline-block;">content here</div>
<div class="span3" style="display: inline-block;">content here</div>
<div class="span3" style="display: inline-block;">content here</div>
...
<div>
</div>
</div>
Но затем столбцы просто переносятся, как только они не помещаются в ряд. Как я могу это сделать?
Спасибо.