Сходи z-index логически
<div id="crumbs">
<a href="#" style="z-index: 4;">Workplace Standards</a> >
<a href="#" style="z-index: 3;">Resources</a> >
<a href="#" style="z-index: 2;">Guides</a> >
<a href="#" style="z-index: 1;">Public holidays</a>
</div>
У меня есть простое навигационное меню, может ли JQuery назначить нисходящий z-индекс для каждой ссылки в div, как в коде выше? В настоящее время печатает ссылки без z-индекса, поэтому они выглядят плохо.
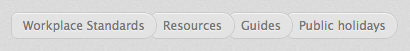
Как я хочу, чтобы это выглядело:

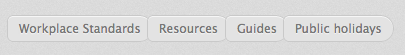
Как это выглядит в настоящее время:

CSS
Единственными реальными ключевыми игроками в CSS являются позиция и поле слева, но здесь оно полностью :)
#crumbs a {
display: inline-block;
position: relative;
padding: .5em 1em;
background: #e3e3e3;
border: 1px solid #c9c9c9;
box-shadow: inset 0px 1px 0px #f6f6f6;
border-radius: 1em 2em 2em 1em;
margin-left: -.6em;
}