Google Charts - полный html во всплывающих подсказках
Я пытаюсь заставить Google Charts отображать пользовательские подсказки с полным HTML-кодом.
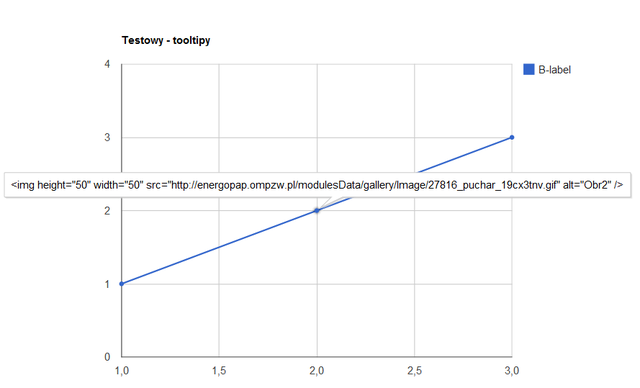
Я знаю, как включить всплывающие подсказки и передать соответствующие данные - проблема - даже когдаallowHTML Если эта опция включена, всплывающие подсказки отображаются в виде простого текста, поэтому, например, я не могу показать изображение во всплывающей подсказке.
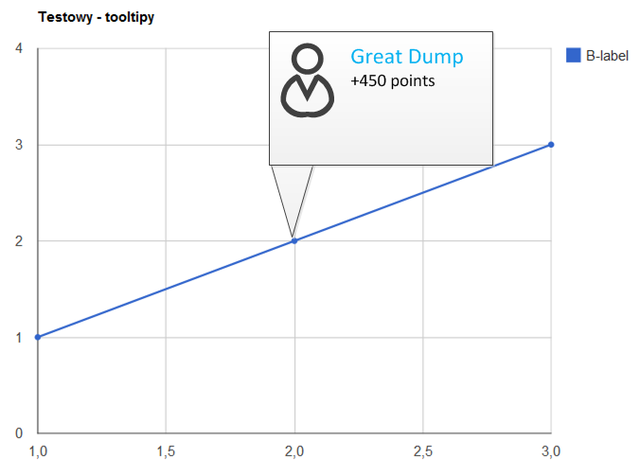
Вот небольшой пример того, для чего я иду:
Одним из способов решения этой проблемы является отключение всплывающих подсказок, захват событий onmouseover и использование другой библиотеки (например, cluetip) для отображения всплывающих подсказок в курсоре, но мне было интересно, есть ли более чистый, родной способ включить такую функцию в Google Charts.
Также, пожалуйста, проверьте мой другой вопрос об изображениях в качестве маркеров точек в Google Chart.
Edit:
Тем временем я нашел очень хорошую и довольно недорогую (60 $ за лицензию веб-сайта) библиотеку, которая покрывает эту функциональность:Библиотека Highcharts
Как вы можете видеть в примере, можно передать функцию, которая будет форматировать всплывающие подсказки - достаточно легко, мы могли бы добавить специальное свойство к каждой точке данных, содержащей URL-адрес, который можно использовать для динамической загрузки содержимого всплывающих подсказок. Затем можно кэшировать всплывающие подсказки, добавляя дополнительное свойство к каждой точке данных в серии. Я реализовал это таким образом, и он работает отлично.
Надеюсь, что последнее изменение поможет кому-то.