WPF ListView отключить выбор
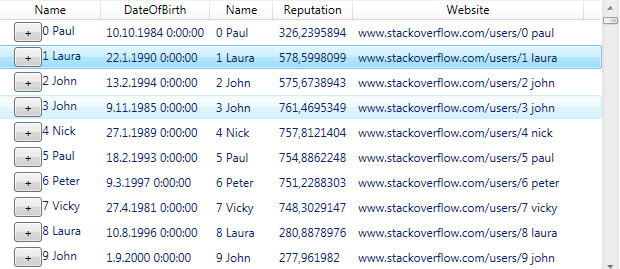
У меня есть простой WPF ListView и простой вопрос:
Можно ли отключить выделение, чтобы, когда пользователь щелкает строку, строка не выделялась?

Я хотел бы, чтобы строка 1 выглядела как строка 0 при нажатии.
Возможно связано: могу ли я стилизовать вид наведения / выделения? Например. заменить синий вид градиента при наведении курсора (строка 3) на собственный сплошной цвет. я нашелэтот а такжеэтотК сожалению не помогает.
(Достижение того же самого без использования ListView также приемлемо. Я просто хотел бы иметь возможность использовать логическую прокрутку и виртуализацию пользовательского интерфейса, как это делает ListView)
XAML для ListView:
<code><ListView Height="280" Name="listView">
<ListView.Resources>
<!-- attempt to override selection color -->
<SolidColorBrush x:Key="{x:Static SystemColors.HighlightColorKey}"
Color="Green" />
</ListView.Resources>
<ListView.View>
<GridView>
<GridView.Columns>
<GridViewColumn Header="Name" DisplayMemberBinding="{Binding Name}" />
<!-- more columns -->
</GridView.Columns>
</GridView>
</ListView.View>
</ListView>
</code>