Почему мои свойства CSS переопределяются / игнорируются?
У меня есть некоторые проблемы с "иерархией" CSS " (не уверен, правильно ли это называть иерархией). Я пытаюсь стилизовать следующий фрагмент HTML.
<code><body>
<section id="content">
<article>
<ul class="posts-list">
<li class="post-item">
<h2>[post title]</h2>
<p class="item-description">...</p>
<p class="item-meta">...</p>
</li>
...
</ul>
</article>
</section>
</body>
</code>
Поскольку содержание раздела # изменяется на каждой моей странице, я хотел поддерживать согласованные стили для всех из них, поэтому я написал несколько «глобальных» сообщений. Правила CSS.
<code>#content {
color: #000;
margin-left: 300px;
max-width: 620px;
padding: 0px 10px;
position: relative;
}
#content p,
#content li {
color: #111;
font: 16px / 24px serif;
}
</code>
Я хотел стилизовать HTML вul.posts-list иначе я написал эти правила.
<code>li.post-item > * {
margin: 0px;
}
.item-description {
color: #FFF;
}
.item-meta {
color: #666;
}
</code>
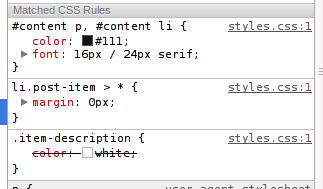
Однако я столкнулся с некоторыми проблемами. Вот как Chrome отображает CSS:

Почему-то правила#content p, #content li отменяют мои правила для.item-description а также.item-meta, У меня сложилось впечатление, что имена классов / идентификаторов считаются конкретными и поэтому имеют более высокий приоритет. Тем не менее, кажется, что я неправильно понимаю, как работает CSS. Что я здесь не так делаю?
Изменить: Кроме того, где я могу прочитать больше о том, как работает эта иерархия?