Проверка правописания HTML в contenteditable div не работает после span
В моем довольном div у меня естьspellcheck атрибут установлен вtrue, "красные загогулины " работать до (и в) любого периода, который 'присутствует, но не после. В следующем HTML:
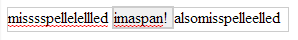
misssspellelellled
<span class="test-span">
imaspan!
</span>
alsomisspelleelled
Первое слово (misssspellelellled) и текст в промежутке (imaspan!) отображаются как с ошибками, но слово после интервала (alsomisspelleelled) не. Смотрите следующий скриншот:

Есть идеи, как это исправить? Эта ошибка может быть специфичной для Chrome.
Живой пример можно найти здесь:http://codepen.io/kauffecup/pen/AnBIK (вам может понадобиться сосредоточиться и размыть div, чтобы получить любой "красные загогулины " показывать).