Bootstrap 3 ссылки Navbar отображают вертикальное, когда должно быть горизонтальным
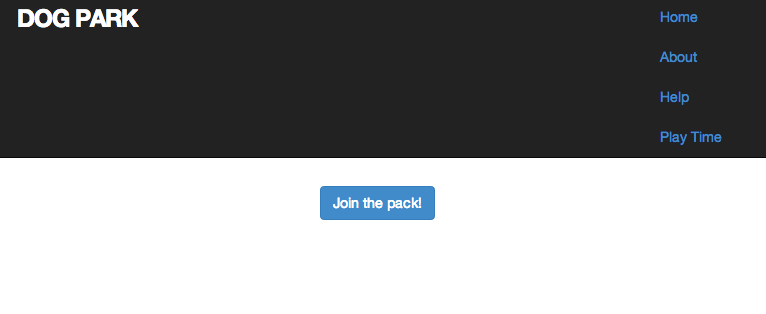
Вслед за Михаэлем Хартлемs руководство по ruby on rails и после импорта начальной загрузки в файл custom.css.scss, ссылки отображаются в виде блока (вертикального), когда они действительно должны быть горизонтальными, в результате чего панель навигации будет действительно толстой, как показано ниже. Итак, вопрос в том, что я сделал не так и как я могу сделать навигацию горизонтальной, используя boostrap?

Вот'мой макет application.html.erb
true %>
true %>
Вот'мой Gemfile
source 'https://rubygems.org'
ruby '2.0.0'
#ruby-gemset=railstutorial_rails_4_0
gem 'rails', '4.0.2'
group :development, :test do
gem 'sqlite3', '1.3.8'
gem 'rspec-rails', '2.13.1'
gem 'guard-rspec', '2.5.0'
gem 'spork-rails', '4.0.0'
gem 'guard-spork', '1.5.0'
gem 'childprocess'
end
group :test do
gem 'selenium-webdriver', '2.35.1'
gem 'capybara', '2.1.0'
gem 'growl', '1.0.3'
end
gem 'sass-rails', '4.0.1'
gem 'uglifier', '2.1.1'
gem 'coffee-rails', '4.0.1'
gem 'jquery-rails', '3.0.4'
gem 'turbolinks', '1.1.1'
gem 'jbuilder', '1.0.2'
gem "bootstrap-sass", "~> 3.0.3.0"
group :doc do
gem 'sdoc', '0.3.20', require: false
end
group :production do
gem 'pg', '0.15.1'
gem 'rails_12factor', '0.0.2'
end