Изменение подсветки синтаксиса возвышенного текста для тегов HTML
мы пробовали многочисленные цветовые схемы для Sublime Text 2 и I 'Мы нашли число, которое отлично подходит для javascript и php, но они также имеют ужасное различие между текстом и тегами в HTML.
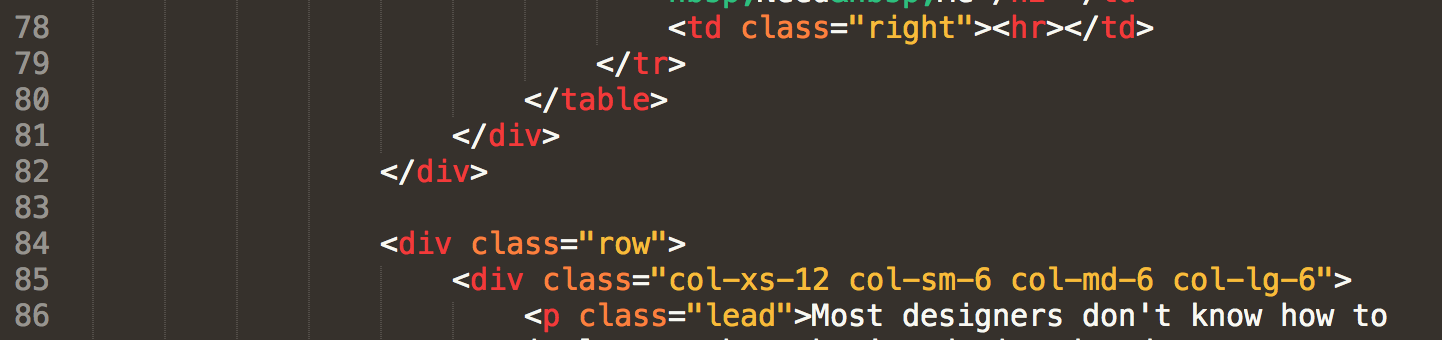
Что я'я хочу сделать, это сделать HTML-тегитого же цвета в качестве начального и конечного тега (). Прямо сейчас левый и правый шевроны имеют тот же цвет, что и обычный текст, который может быть головокружительным при чтении.
 Цветовая схема
Цветовая схемаFrontier
Понимая этоне цветовая схема, а определения синтаксиса для HTML, я посмотрел в~/Library/Application Support/Sublime Text 2/Packages/HTML/HTML.tmLanguage внести изменения.
Проблема в том, что файл XML завален> а также< и никакой документации для самого файла, кроменеофициальная документация для определения синтаксиса, Кто-нибудь знает, как я могу объединить определения начала и конца тега, чтобы они совпадали с самими тегами?
Другой вариант, конечно, это редактировать каждую понравившуюся тему и следить за тем, чтобы тэги и шревроны были одинакового цвета, но я подумал, что глобальное редактирование будет иметь больше смысла в моем случае.
 Цветовая схема
Цветовая схемаPhoenix Dark Blue
Например,Phoenix Dark Blue решает эту проблему, используя следующее определение,
name
Variable, String Link, Tag Name
scope
variable, support.other.variable, string.other.link, entity.name.tag, entity.other.attribute-name, meta.tag, declaration.tag
settings
foreground
#787878