Как увеличить Bootstrap 3 Navbar, сохраняя при этом маленькую высоту меню в свернутом состоянии
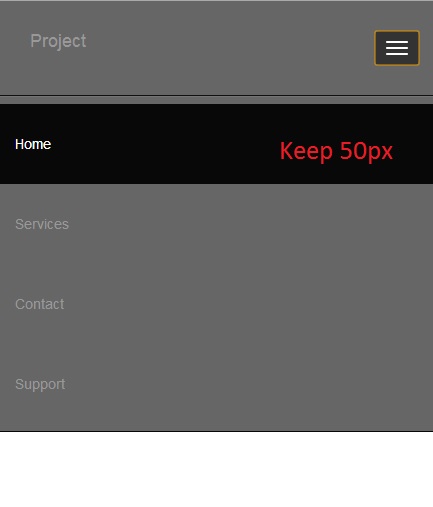
Я пытаюсь увеличить высоту фиксированной сверху панели навигации Bootstrap 3 до 80px, но хочу сохранить исходную минимальную высоту на уровне 50px, когда меню разваливается (то есть ширина экрана меньше 768px).
HTML:
<a class="navbar-brand" href="#">Project</a>
<span class="sr-only">Project</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<a href="#">Home</a>
<a href="#about">Services</a>
<a href="#contact">Contact</a>
<a href="#contact">Support</a>
Я использую следующий код CSS и успешно изменил высоту панели навигации, но высота свернутого меню все еще составляет 80 пикселей:
.navbar-fixed-top {
min-height: 80px;
}
@media (min-width: 768px) {
.navbar {
border-radius: 4px;
min-height: 50px;
}
}