Сделайте так, чтобы трекер Jcrop не вращался при кадрировании повернутого изображения
Я пытаюсь обрезать изображение с помощью Jcrop, но когда я использую jqueryrotate на изображении, происходит что-то странное.
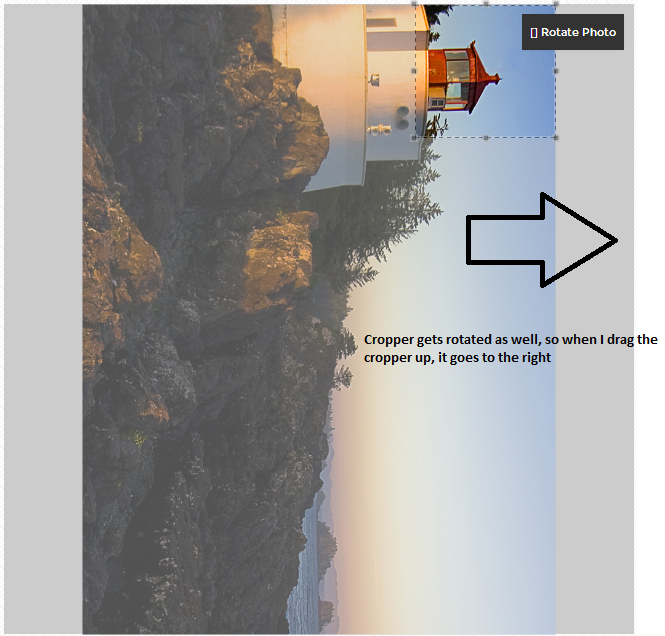
Я поворачиваю изображение на 90 градусов, затем активирую JCrop, JCrop не следует повернутому изображению, поэтому я также поворачиваю держатель Jcrop. Полученное изображение в порядке, но когда я выбираю участок для обрезки, я заметил, что мой трекер также вращается. Когда я тащу его вверх, он идет вправо, когда я тащу его влево, он идет вниз.
Что просходит
Тогда идет Как сделать так, чтобы инструмент выбора урожая оставался в вертикальном положении?
Как сделать так, чтобы инструмент выбора урожая оставался в вертикальном положении?
Мой HTML:
<img id="image_canv" src="?php echo $imagesource;?">
Мой Jquery:
$('#rotatephoto').click(function () {
value += 90;
JcropAPI = $('#image_canv').data('Jcrop');
if(JcropAPI != null)
{
JcropAPI.destroy();
}
var h = $('.img-canvas').height();
var w = $('.img-canvas').width();
$('.img-canvas').css("position","fixed");
$('.img-canvas').css("width",w);
$('.img-canvas').css("height",h);
$('#image_canv').Jcrop({
onSelect: showCoords2,
onChange: showCoords2,
setSelect: [ 0, 100, 50, 50 ]
});
JcropAPI = $('#image_canv').data('Jcrop');
JcropAPI.enable();
var h2 = $('.jcrop-holder').height();
var w2 = $('.jcrop-holder').width();
if(h2 < 630)
{
var tempp = (630 - h2)/2;
$('.jcrop-holder').css("margin-top",tempp);
}
if(w2 < 630)
{
var tempp = (630 - w2)/2;
$('.jcrop-holder').css("margin-left",tempp);
}
$('.jcrop-holder').rotate(value);
$("#image_canv").rotate(value);
});