Как мне заставить Bootstrap Tour работать с диалогом jQuery?
В основном я могу получитьБутстрап Тур работа с самым простым примером, но при нацеливании на элемент в диалоговом окне jQuery выделение скрывает элемент.
var t = new Tour({
backdrop: true
});
t.addStep({
element: "#content",
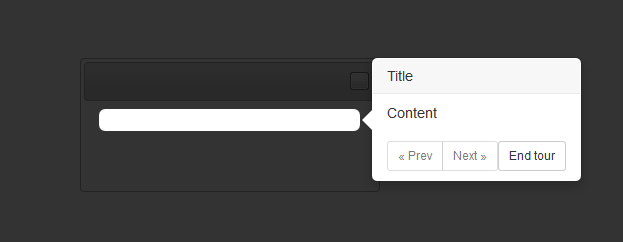
title: "Title",
content: "Content"
});
t.start();
ВотПример jsFiddle о чем я

Элемент выделения должен находиться за целевым элементом, чтобы текст все еще оставался видимым.
Я думаю, что проблема в z-index элементов. Должен быть диалог -> выделить -> элемент, но вместо этого это выглядит такдиалог s -> элемент -> изюминка.
Z-индекс диалогового окна - 100, выделение - 1010, а элемент - 1011, что я считаю правильным.
Я могу заставить его работать, явно удалив z-index на.ui-front JQuery UI класс, но это некажется лучшим решением.
Любые идеи, почему стиль по умолчанию нене работает, если Z-индекс 'с верны?