Функция Geometry (CONVOLUTION) с использованием JavaScript или JQuery
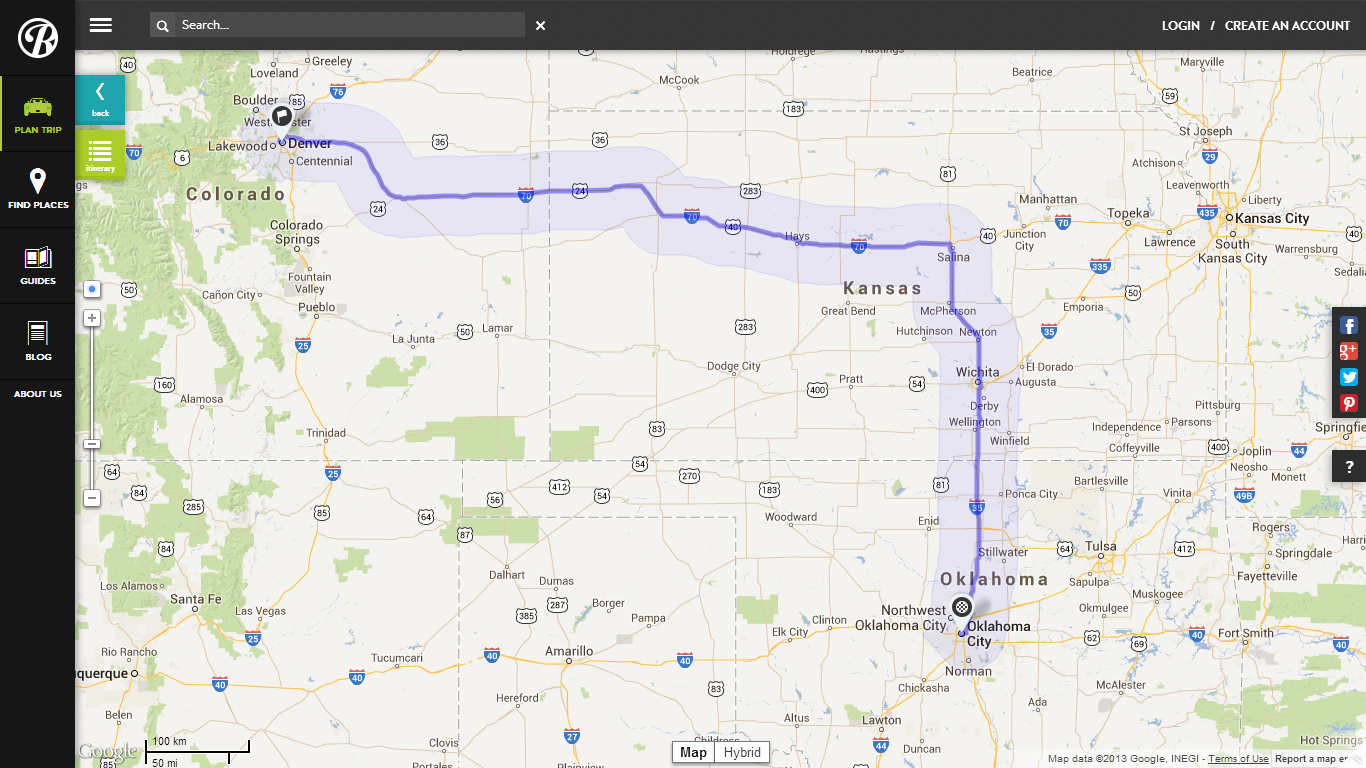
Я пытаюсь сделать это 3 месяца - мне нужно создать полигон по направлению маршрута, как здесь:

Итак, я пишу это:
directionService.route(request, function(result, status) {
if (status == google.maps.DirectionsStatus.OK) {
directionsRenderer.setDirections(result);
var r = [];
var z = 0.5;
var bla = result.routes[0].overview_path;
for(var i=0 in result.routes[0].overview_path) {
r.push(new google.maps.LatLng(bla[i].lat()+z, bla[i].lng()-z));
}
bla.reverse();
for(var x=0 in bla) {
r.push(new google.maps.LatLng(bla[x].lat()-z, bla[x].lng()+z));
}
var prva = new google.maps.Polyline({
path: result.routes[0].overview_path,
strokeColor: "#00000",
strokeOpacity: 1.0,
strokeWeight: 2
});
prva.setMap(map);
druga = new google.maps.Polygon({
paths: r,
strokeColor: "#FF0000",
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: "#FF0000",
fillOpacity: 0.35
});
druga.setMap(map);
} else {
alert("Directions query failed: " + status);
}
});
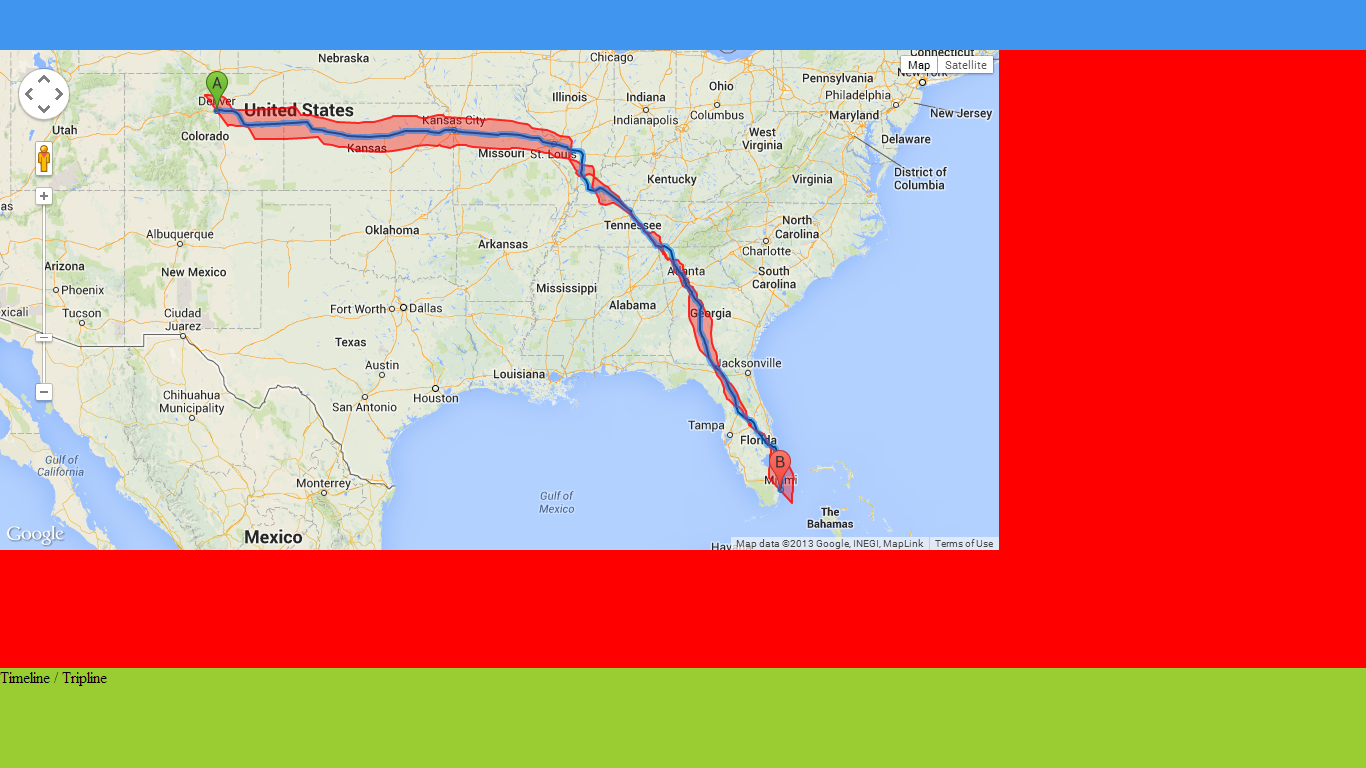
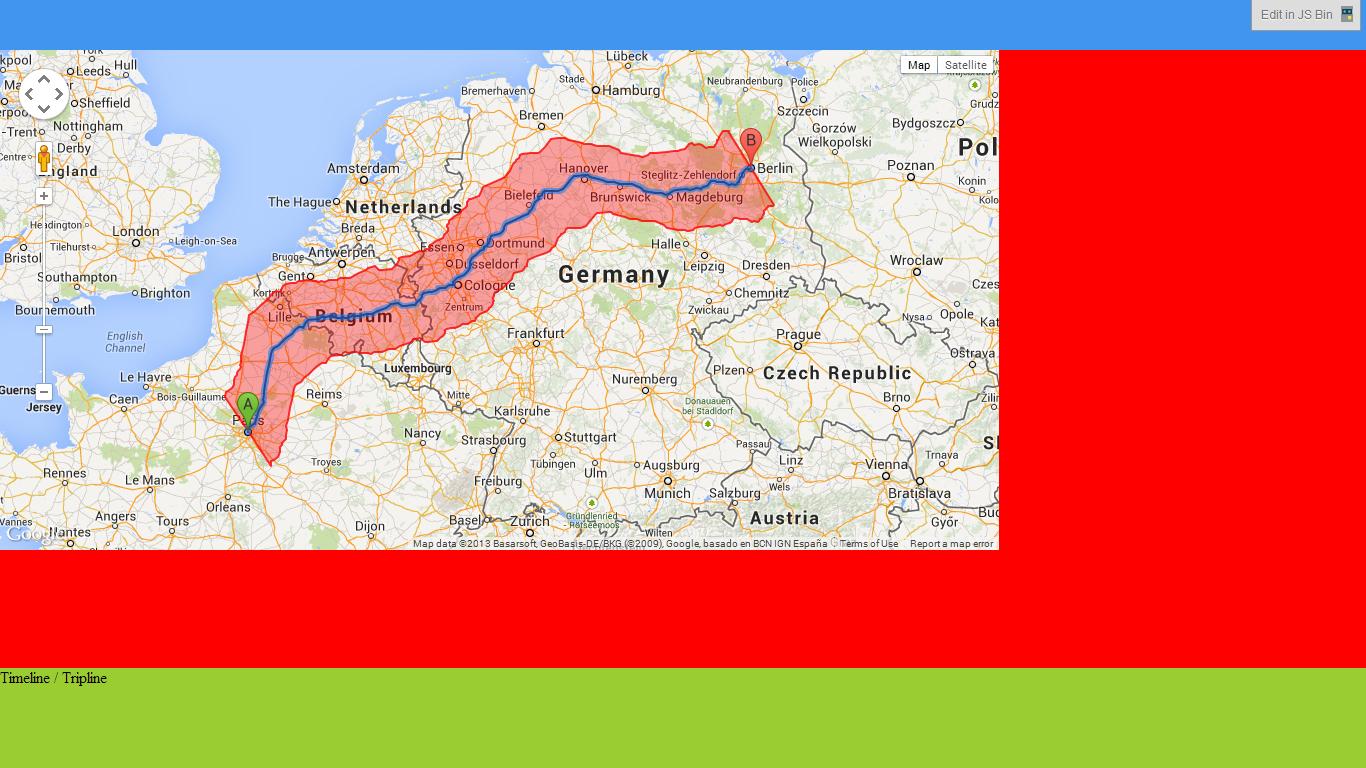
но в некоторых случаях это хорошо, в некоторых случаях нет, поэтому мой код производит это:
Плохой случай:

ХОРОШИЙ случай:

Итак, как я могу решить эту проблему, чтобы получить хороший многоугольник по направлению маршрута ??? У кого-нибудь есть идея?
Как я могу реализовать это в моем коде:
Свертка Алгоритм

Есть ли решение для моей проблемы?
Есть ли другой способ создать то, что мне нужно?