Правильная печать Twitter Bootstrap
Я действительно изо всех сил стараюсь правильно печатать мои просмотры в Twitter Bootstrap, и мне было интересно, сможет ли кто-нибудь указать мне правильное направление. Я'мы добавили обычайprint.css» который переопределяет некоторые из первоначального стиля начальной загрузки, а также стилизацию некоторых из моих собственных компонентов.
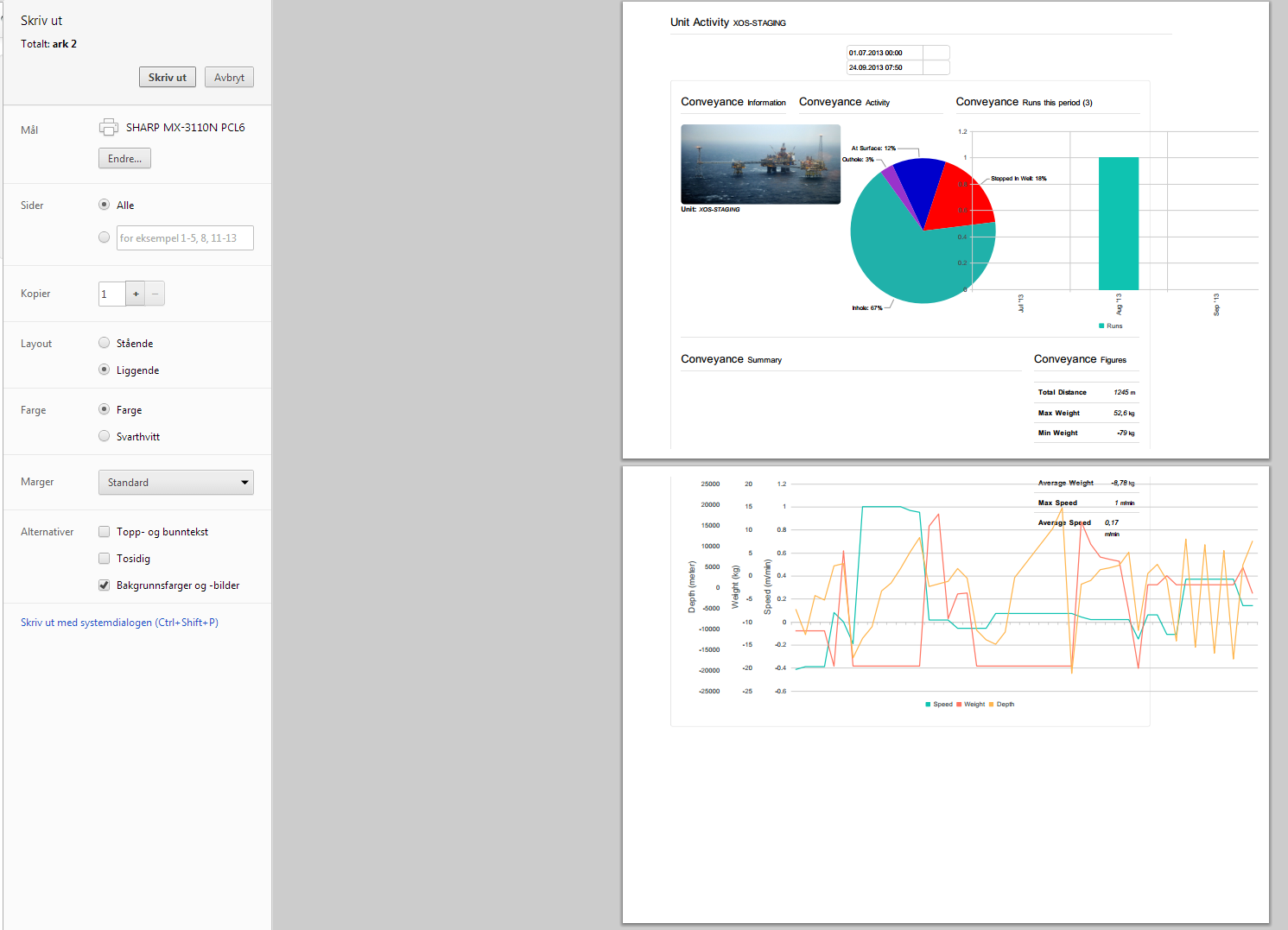
Это мой диалог печати:
Не уверен, что вы можете так легко отличить от изображения, но скважина потеряла свой фон, а не охватила всю ширину страницы. Так же 'колонны или же 'охватывает кажется, все шатко. Страница построена так: (показывает только первый ряд, чтобы сохранить его в чистоте)
<img class="img-rounded" src="data:image/png;base64,@Model.Unit.Image64">
...
...Pie chart control
...Bar chart control
Вот's my print.css:
@media print {
body {
margin: 0;
padding: 0;
line-height: 1.4em;
word-spacing: 1px;
letter-spacing: 0.2px;
font: 13px Arial, Helvetica,"Lucida Grande", serif;
color: #000;
}
#print-btn #update-btn #nav-left #nav-bar, #selectUnitContainer, .navbar, .sidebar-nav {
display: none;
}
#print-btn, #update-btn, #units {
display: none;
}
#nav-left {
display: none;
}
#report-container {
visibility: visible;
}
.well .span12{
width: 100%;
visibility: visible;
}
.navbar {
display: none;
}
.sidebar-nav {
display: none;
}
}