Удалить только одну границу для элемента ввода и не влиять на другие границы
Мое намерение для сценария ниже (а также находится наhttp://jsbin.com/enOxEya/1/) просто чтобы убрать правую границу.
Однако для FF, Chrome и IE это делает левую и верхнюю границу жирной.
Кроме того, для FF он удаляет нижнюю границу, а для Chrome и IE - нижнюю границу.
Смотрите изображения для каждого браузера (все браузеры достаточно обновлены)
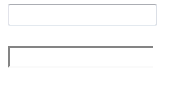
Результаты FF

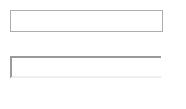
Результаты из Chrome

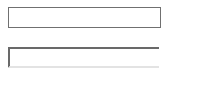
Результаты от IE

Использование стиля рамки none только для верхней, нижней и левой границ также приводит к неожиданным результатам для всех браузеров.
Как мне просто удалить одну границу (то есть правую), не затрагивая остальные три границы?
Boarders
#input2 {border-right-style:none}
<br>
<br>