Отправка данных в сервис ServiceStack RESTful, получение «Доступ запрещен»
Я создал сервис RESTful с ServiceStack, который отправляет данные в базу данных. Я'Я проверил это локально, и он прекрасно работает. Когда я развертываю его на сервере и запускаю тот же код, который является вызовом jQuery $ .ajax, я получаю 'В доступе отказано' ошибка. Я установил CORS в моей конфигурации ServiceStack, используя плагин какобъяснил здесь, Я также установил для crossDomain значение true в своем вызове ajax. Я могу'не думаю, что еще сделать, чтобы заставить это работать, и яЯ, честно говоря, не уверен, где эта ошибка. Я'я прошел через Javascript, и он недаже не добраться доотказ» Блок вызова AJAX, ошибка выдается до этого ... Я использую IE9 для проверки, если это 'уместно ...?
Есть идеи, что может происходить?
Вот'Мой метод ServiceStack POST:
public CitationResponse Post(Citation citation)
{
var response = new CitationResponse { Accepted = false };
if (string.IsNullOrEmpty(citation.ReportNumber))
{
response.Accepted = false;
response.Message = "No data sent to service. Please enter data in first.";
return response;
}
try
{
response.ActivityId = Repository.CreateCitation(citation.ReportNumber, citation.ReportNumber_Prefix, citation.ViolationDateTime, citation.AgencyId, citation.Status);
response.Accepted = true;
}
catch (Exception ex)
{
response.Accepted = false;
response.Message = ex.Message;
response.RmsException = ex;
}
return response;
}
Вот's моя функция Javascript, которая вызывает веб-сервис:
SendCitationToDb: function(citation, callback) {
$.ajax({
type: "POST",
url: Citations.ServiceUrl + "/citations",
data: JSON.stringify(citation),
crossDomain: true,
contentType: "application/json",
dataType: "json",
success: function (data) {
if (!data.Accepted) {
Citations.ShowMessage('Citation not added', 'Citation not added to database. Error was: ' + data.Message, 'error');
} else {
citation.ActivityId = data.ActivityId;
callback(data);
}
},
failure: function(errMsg) {
Citations.ShowMessage('Citation not added', 'Citation not added to database. Error was: ' + errMsg.Message, 'error');
}
});
}
Спасибо за вашу помощь!
Обновить: Я только что запустил то же самое приложение в Chrome 29, и я получаю эти ошибки (заменил реальные URL для безопасности):
OPTIONS http://servicedomain.com/citations Origin http://callingdomain.com is not allowed by Access-Control-Allow-Origin. XMLHttpRequest cannot load http://servicedomain.com//citations. Origin http://callingdomain.com is not allowed by Access-Control-Allow-Origin.
Но я явно разрешаю все домены в моих заголовках:
Plugins.Add(new CorsFeature()); //Enable CORS
SetConfig(new EndpointHostConfig {
DebugMode = true,
AllowJsonpRequests = true,
WriteErrorsToResponse = true,
GlobalResponseHeaders =
{
{ "Access-Control-Allow-Origin", "*" },
{ "Access-Control-Allow-Methods", "GET, POST, PUT, DELETE, OPTIONS" }
}
});
СЕЙЧАС, если я выполню тот же сервисный вызов черезКонсольное приложение REST в Chrome я получаю правильный ответ от ServiceStack. Вот's заголовок ответа:
Status Code: 200 Date: Fri, 20 Sep 2013 19:54:26 GMT Server: Microsoft-IIS/6.0 X-AspNet-Version: 4.0.30319 X-Powered-By: ASP.NET, ServiceStack/3.948 Win32NT/.NET Access-Control-Allow-Methods: POST,GET,OPTIONS, GET, POST, PUT, DELETE, OPTIONS Content-Type: application/json; charset=utf-8 Access-Control-Allow-Origin: *, * Cache-Control: private Content-Length: 58
Так что я'Я полностью потерян относительно того, почему это работает в чистом запросе REST, но не из приложения ??
Обновить:
Проведя много часов, пробуя много разных решений, янайденный в сети, мой метод Configure теперь выглядит так:
public override void Configure(Container container)
{
SetConfig(new EndpointHostConfig
{
DefaultContentType = ContentType.Json,
ReturnsInnerException = true,
DebugMode = true, //Show StackTraces for easier debugging (default auto inferred by Debug/Release builds)
AllowJsonpRequests = true,
ServiceName = "SSD Citations Web Service",
WsdlServiceNamespace = "http://www.servicestack.net/types",
WriteErrorsToResponse = true,
GlobalResponseHeaders =
{
{ "Access-Control-Allow-Origin", "*" },
{ "Access-Control-Allow-Methods", "GET, POST, PUT, DELETE, OPTIONS" }
}
});
container.RegisterAutoWired();
container.RegisterAutoWired();
container.RegisterAutoWired();
container.RegisterAutoWired();
using (var getAttributes = container.Resolve())
getAttributes.Get(new AttributesQuery());
Plugins.Add(new CorsFeature());
RequestFilters.Add((httpReq, httpRes, requestDto) =>
{
httpRes.AddHeader("Access-Control-Allow-Origin", "*");
httpRes.AddHeader("Access-Control-Allow-Methods", "POST, GET, DELETE, OPTIONS");
httpRes.AddHeader("Access-Control-Allow-Headers", "X-Requested-With, Content-Type");
if (httpReq.HttpMethod == "OPTIONS")
httpRes.EndServiceStackRequest(); // extension method
});
Routes
.Add("/attributes", "GET, OPTIONS")
.Add("/citations", "POST, GET, OPTIONS, DELETE")
.Add("/driver", "POST, OPTIONS")
.Add("/vehicle", "POST, OPTIONS")
.Add("/violations", "POST, OPTIONS");
var config = new AppConfig(new ConfigurationResourceManager());
container.Register(config);
}
}
На данный момент яЯ не уверен, что делать. Я'Я перепробовал все, но все равно получаю те же ошибки. Методы продолжаютработать нормально использование консоли REST в Chrome, что немного раздражает, так как я никогда не могу заставить их работать, вызывая их с веб-страницы. Я'Я почти готов переписать все это в WCF, но я бы очень хотел, чтобы версия ServiceStack работала, так как язнать это работает локально! Если у кого-то есть какие-либо другие предложения, которые я могу попробовать, я был бы очень признателен за вашу помощь!
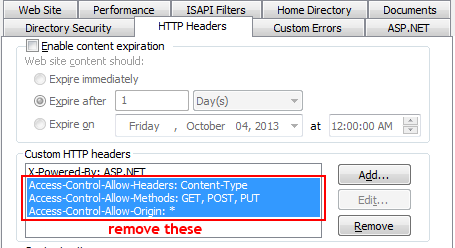
Обновить: Смотрите комментарий внизу для деталей. Мне пришлось удалить заголовки из вкладки HTTP Headers в IIS. Не уверен, когда я добавлю их, но для тех, кто может столкнуться с той же проблемой, здесьВот скриншот вкладки в IIS: