Как выровнять текст по середине элемента с помощью CSS в Twitter Bootstrap?
я используюначальная загрузка оповещения, и это мое сообщение об успехе:
<code><div class="alert alert-success" id="UploadSuccess">
<a class="close" data-dismiss="alert">×</a>
<strong>Congrats!</strong> You have successfully did it!.
</div>
</code>
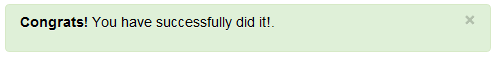
И результат:

Как вы увидите, выравнивание текста находится в верхней части<div>, Итак, как бы я выровнял его по центру?
Я пытался использоватьpadding-top а такжеvertical-align:middle но ни одна из них не работает (я получаю тот же результат).
Что мне нужно сделать, чтобы изменить вертикальное выравнивание текста?