загрузить хранилище для списка с помощью json
Вот мой код для списка с использованием Sencha touch2, у меня есть служба отдыха, и мне нужно иметь возможность загрузить свой магазин для просмотра списка.
var tab= Ext.create('Ext.List', {
width: 320,
height: 290,
store: {
fields: ['ext_xtype','imgURL','arimg'],
data: [{
ext_xtype: 'Harry Potter 4',
imgURL:'bo.png',
arimg:'arrow.png'
},{
ext_xtype: 'Iphone5 64gb',
imgURL:'mo.png',
arimg:'arrow.png'
},{
ext_xtype: 'Hill Figure',
imgURL:'wa.png',
arimg:'arrow.png'
}]
},
itemTpl: '<img src="{imgURL}" width="35" heigh="35"><span> {ext_xtype}<img src="{arimg}" width="25" height="25" align="right">'
});
</span>я попробовал следующую ссылкуСенча с прокси квестом но не мог помочь продолжить. Вот остальной метод JSON.
Method: GET
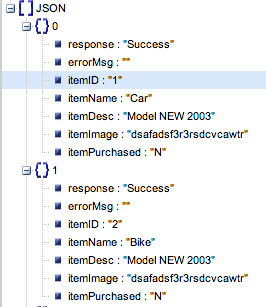
URL: http://117.218.59.157:8080/WishList/ShowItems/userID=?
Как мне импортировать JSON для загрузки в СПИСОК
#РЕДАКТИРОВАТЬ
var tab= Ext.create('Ext.List', {
width: 320,
height: 290,
//ui: 'round',
store: {
proxy: {
type: 'ajax',
url: 'http://117.218.59.157:8080/WishList/ShowItems/userID=1',
reader: {
type: 'json'
}
}
fields: [
{ imgURL: 'itemID' },
{ ext_xtype: 'itemName'},
{ arimg: 'itemImage'},
],
},
itemTpl: '<img src="{imgURL}" width="35" heigh="35"><span> {ext_xtype}<img src="{arimg}" width="25" height="25" align="right">'
});
</span>