SVG тень отрезана
SVG I 'у меня есть падающая тень через фильтр feGaussianBlur.
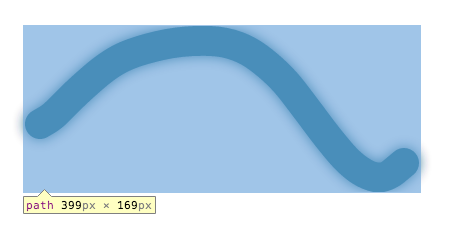
Сама тень отображается правильно, но обрезается по верхнему и нижнему краям.
Вот так:

SVG в вопросе:
Обрезка происходит последовательно в Chrome (30), Firefox (25) и Opera (12).
Я вижу, что этоЭто не ограничение просмотра, так какs установлен на 600x700.
Я также могу видеть в Инспекторе devtools ограничительную рамку <путь> элемент, и это 'почти как если бы этоЧто отсекает тень:

Если это'В этом случае:
Почему тень отсекается только вертикально, а не горизонтально?Как обойти это, чтобы этоне обрезается так?Если оно'не ограничивающий прямоугольник, что вызывает это и как избежать этого ограничения?