Такое выравнивание возможно без <table> ?

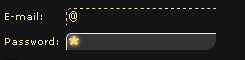
Моя цель - выравнивание, как показано на прикрепленном изображении (поля слева могут иметь любую ширину, но поля справа должны начинаться с того жеX координат).
Прямо сейчас я использую простой код таблицы для достижения этой цели:
<table><tr>
<td>Left1</td><td>Right 1</td></tr>
<tr><td>Left 2</td><td>Right 2</td></tr></table>
Однако я слышал, что использование таблиц обычно плохо. Есть ли способ, которым я мог бы достичь того же дизайна с помощью CSS? Сайт разрабатывается для мобильных устройств, которые могут не поддерживать модный CSS, поэтому код должен быть максимально простым.
EDIT: поскольку я до сих пор время от времени получаю уведомление по этому вопросу от людей, которые (предположительно) только начинают работать с HTML, как я, когда я его делал, пожалуйста, обратитесь к принятому ответу BT, так как это, безусловно, лучший способ добиться этого функциональность. Вопрос, предложенный в качестве «возможного дубликата» (31 мая 2016 г.) в настоящее время не предлагает подход на основе CSS таблицы-строки / таблицы-столбца и требует от вас угадать работу