Как я могу остановить эти div'ы от наложения?
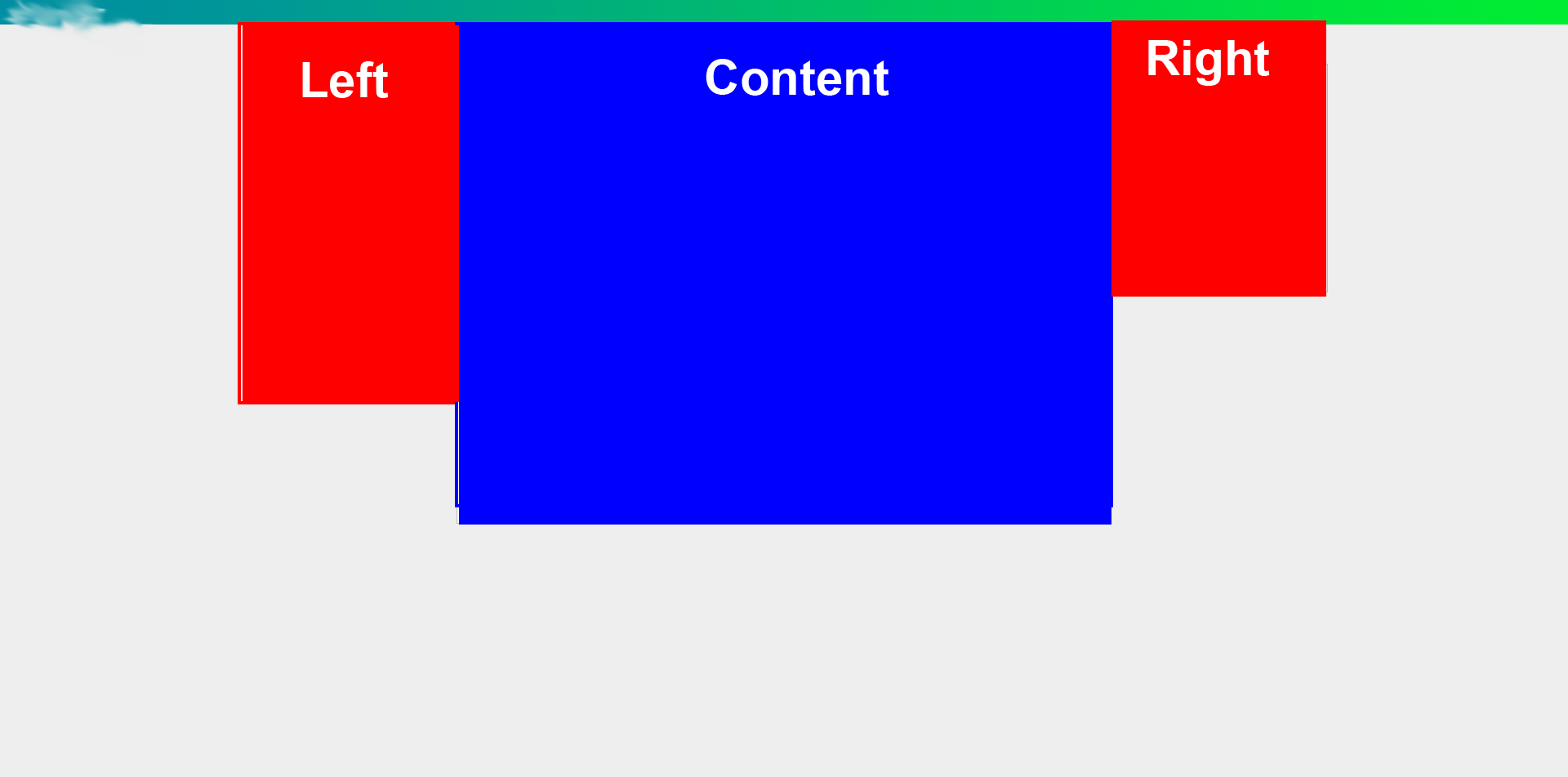
У меня есть три div, в пределах содержимого div.
Ширина контейнера 70%. В том, что у меня есть -Левый, ширина 20%. Содержание, ширина 60%. -Право, ширина 20%.
Я хотел бы, чтобы контейнер занимал 70% ширины страницы, а внутренние (слева, содержимое и справа) занимали 20%, 60% и 20% от деления контейнера.
Здесь я пробовал другие вопросы, я пробовал Google, но, похоже, не могу найти правильный ответ. Пожалуйста, помогите мне остановить их наложение.

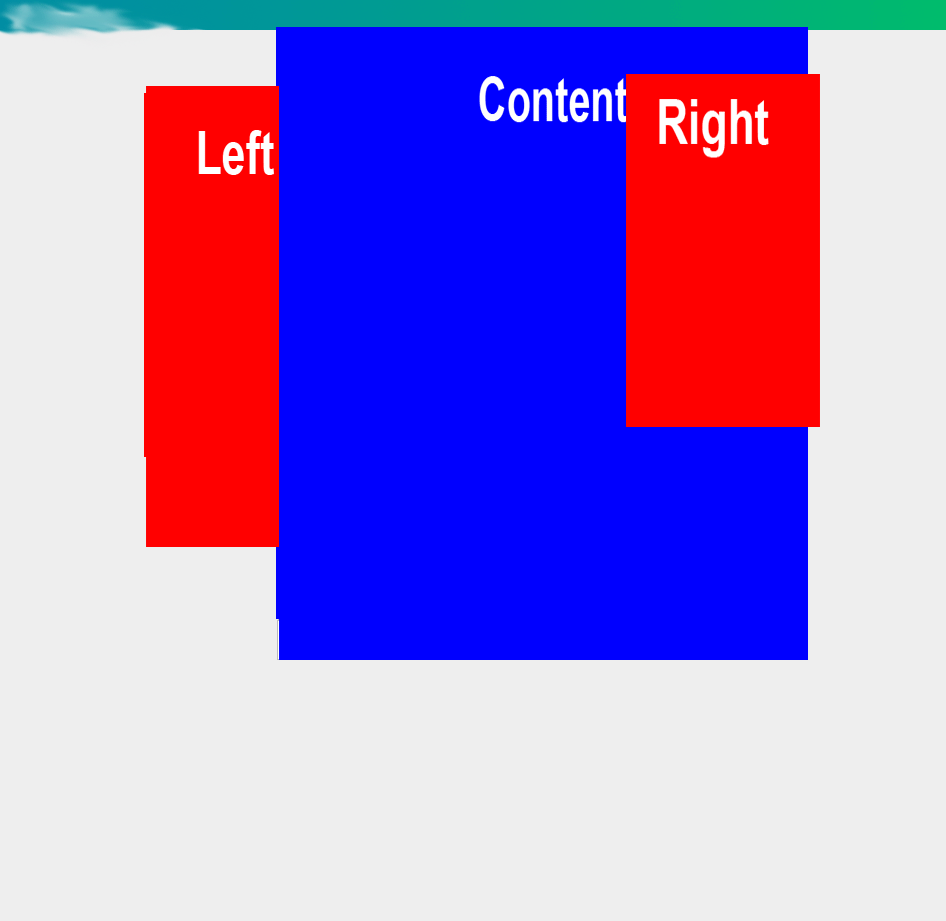
Но когда я изменяю размер браузера, элементы div пересекаются. Как это:

Вот соответствующий код CSS:
#container{
width: 70%;
}
#left {
float: left;
width: 20%;
min-width: 200px;
}
#content {
float: left;
width: 60%;
min-width: 600px;
}
#right {
float: right;
width: 20%;
min-width: 200px;
}