Как равномерно добавить пробел между меткой и полем ввода независимо от длины текста?
Позволять'Например, у меня есть 10 полей ввода, а перед полями ввода слева у меня есть тег span, который содержит текст, указывающий, что пользователь должен ввести в поле. Я сделал кое-что, но я не уверен, как добавить пробел между тегом span и полем ввода независимо от того, насколько большой текст?
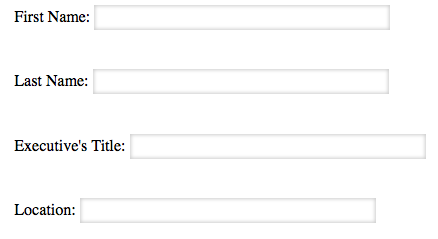
Как это: