d3.js Нечетное Поворотное Поведение
Я на ранних стадиях проекта JS. Пока все идет хорошо, за исключением позиционирования одной фигуры. Форма, о которой идет речь, - алмаз чирка (квадрат повернут на 45 градусов). Я могу получить квадрат на экране без проблем, но когда я добавляю:
.attr("transform", "rotate(45)")
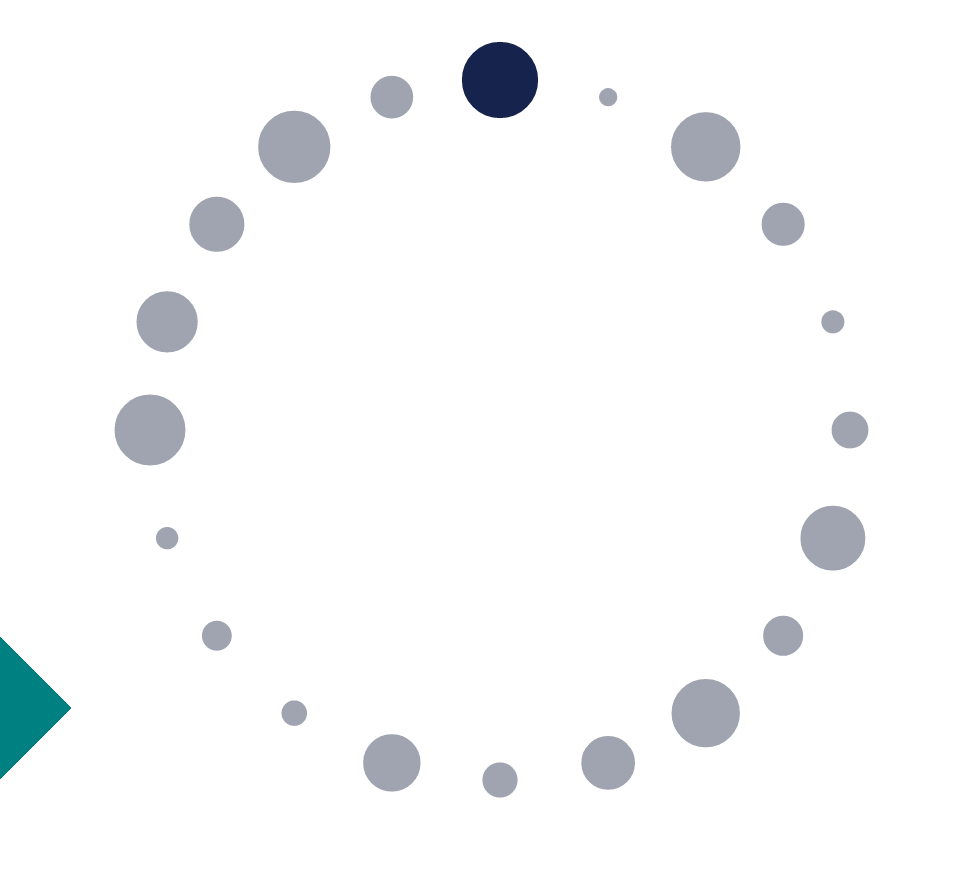
квадрат вращается правильно, но смещается к левой части экрана, вот так:

Я не уверен, что является причиной этого. Если это поможет, вот часть кода, который дал этот результат:
var svg = d3.select("body")
.append("svg")
.attr("width", w)
.attr("height", h);
svg
.append("rect")
.attr("transform", "rotate(45)")
.attr("x", 250)
.attr("height", w / 10)
.attr("width", w / 10)
.attr("fill", "teal")
Примечание. Если я укажу "y" атрибут, квадрат исчезает полностью.
Чем это вызвано? Я сделал что-то не так, что просто не вижу?