Сужается / исчезает тень от CSS?
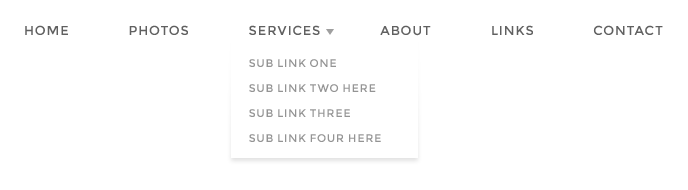
У меня есть раскрывающееся меню CSS, которое я пытаюсь создать, а фон выпадающего меню имеет затененную / сужающуюся тень блока:

У меня возникли проблемы с тем, как сделать так, чтобы тень от коробки на самом деле сужалась / исчезала.
Вот где я сейчас нахожусь:http://jsfiddle.net/Shpigford/f9aKR/
Я пытался использовать:before а также:after псевдо-селекторы, между прочим, но не вполне могут сделать это правильно.
For clarification, I'm specifically only needing help with the shadow on the drop down. My jsFiddle is a stripped down version to keep the example as straightforward as possible.