Получить полилинию от Google Maps Directions V3
Я пытаюсь получить полилинию на карте Google после получения маршрутов. Я хочу использоватьv3_epoly разместить маркеры вдоль полилинии.
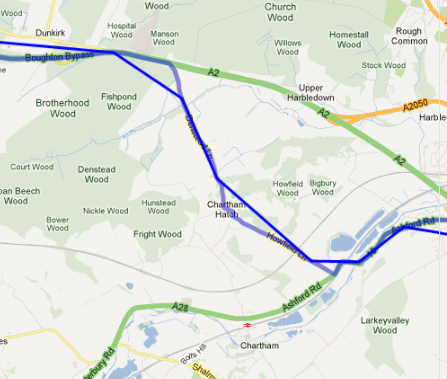
я нашелэтот пост, который работал, но я нашел это неТ совершенно точно. На изображении Google указывает светло-синий, а ломаная - темно-синий:

Вы можете видеть этодовольно неточно.
Это код:
directions_service.route(req, function(response, status) {
if (status == google.maps.DirectionsStatus.OK) {
path = response.routes[0].overview_path;
$(path).each(function(index, item) {
route.getPath().push(item);
bounds.extend(item);
});
route.setMap(map);
map.fitBounds(bounds);
directions_display.setDirections(response);
}
});
Кто-нибудь знает, как улучшить эту точность или получить полилинию другим способом?
РЕДАКТИРОВАТЬ:
Я хотел добавить код, который заставил его работать:
legs = response.routes[0].legs;
$(legs).each(function(index, item) {
steps = item.steps;
$(steps).each(function(index, item) {
path = item.path;
$(path).each(function(index, item) {
route.getPath().push(item);
counter++;
bounds.extend(item);
});
});
});